Siguiendo la línea de las semanas anteriores, en las que por un lado te contaba que los navegadores ya no soportan archivos Flash, y por otro, te enseñaba a cómo crear animaciones en HTML5 como alternativa. Hoy quiero explicarte otra de las posibilidades a las que puedes acceder si quieres preparar banners o cualquier llamada a la acción de tu web en movimiento.
Se trata de los GIF animados. Ya hice referencia a ellos en el artículo en el que te hablaba sobre cómo optimizar las imágenes de tu web, pero este post será mucho más exhaustivo, no sólo te voy a contar qué son y qué ventajas tienen, sino también qué herramientas puedes utilizar para crearlos y cómo.
¿Qué es un GIF animado?
Como siempre te dejo la definición que nos da la Wikipedia: “es un formato gráfico utilizado ampliamente en la World Wide Web, tanto para imágenes como para animaciones”. En mis propias palabras te diré que es un tipo de archivo que te permite a partir de varias imágenes crear una sola en movimiento.
¿Para qué puedo utilizar un GIF animado?
- Para atraer más fácilmente la atención de mis usuarios/clientes
- Para explicar el funcionamiento de un producto
- Para crear llamadas a la acción
- Para campañas promocionales (por ejemplo destacando un descuento)
- Para crear tutoriales
- Para mostrar los diferentes colores de un mismo producto
- Para campañas de e-mail marketing (por ejemplo avisando de algún evento próximo)
- Para conectar con tu comunidad en las redes sociales
- Y un largo etc.
Cuéntame, ¿para qué lo has utilizado tú?
No olvides que…
- No debes abusar de ellos porque pueden llegar a saturar
- Debes fijarte en cuál es su peso, si es excesivo ralentizará tu web
- Tienes que tener cuidado con la velocidad (ni muy rápido ni muy lento)
- No deben ser excesivamente largos
¿Cómo creo un GIF animado en Photoshop?
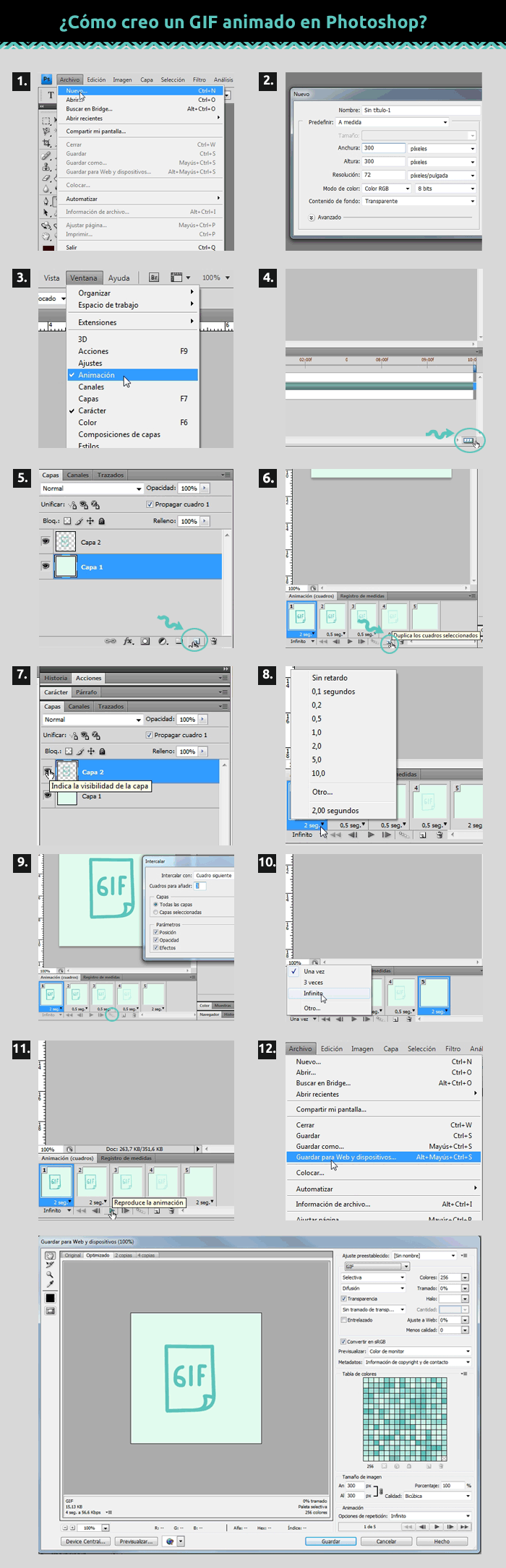
A continuación te voy a explicar paso a paso cómo crear tu imagen en movimiento desde Photoshop (utilizo la versión CS4, pero las instrucciones son las mismas si utilizas CS5 o CC). Junto a las instrucciones encontrarás una infografía que te recomiendo revisar, ya que te facilitará la comprensión de las mismas.
Si no eres usuario de Photoshop, no te preocupes, si pasas al siguiente apartado verás que te enumero otras herramientas desde las que también podrás preparar tu GIF animado.
1. En primer lugar tienes que crear un nuevo archivo, para ello tienes que entrar en Photoshop, pinchar en el menú superior sobre Archivo y después en Nuevo.
2. A continuación te aparecerá una pantalla donde tienes que rellenar los siguientes campos:
- Nombre: El que identifique tu documento
- Anchura/Altura: Introduce el tamaño de tu archivo (ten cuidado con la unidad de medida, lo mejor es que utilices píxeles)
- Resolución: 72 píxeles/pulgada
- Modo de color: RGB (Recuerda que CMYK es para documentos impresos)
- Contenido de fondo: Transparente (Ya tendrás tiempo de darle color al fondo después desde las capas)
3. Una vez creado tu documento, lo primero que tienes que hacer (si es que no lo tienes ya activado) es ir al menú superior, clickar sobre Ventana y activar el panel Animación (tienes que ver un tick a su izquierda).
4. Verás que en la parte inferior de tu mesa de trabajo te habrá aparecido una línea del tiempo. En la parte derecha inferior verás un símbolo rectangular, y si te pones sobre él te aparecerá “Convertir en animación de cuadros”, pincha sobre él y verás cómo cambia la visualización, cuadrados a modo de fotograma en lugar de líneas horizontales.
5. ¡Recuerda! Guarda tu archivo como .psd. Así siempre tendrás el archivo en editable, por si hubiera próximas modificaciones.
Bien, una vez guardado, llega la parte creativa. Tendrás que crear diferentes capas (este panel puedes abrirlo desde el menú Ventana → Capas) e incluir en cada una de ellas los elementos que quieras que formen parte de tu animación (por ejemplo en mi caso son un fondo turquesa claro y un icono de GIF).
6. Ahora tendrás que volver al panel animación para crear en éste los diferentes fotogramas que formarán parte de tu imagen animada. Debes pulsar sobre el símbolo cuadrado (míralo en la infografía adjunta) y crear tantos fotogramas como quieras.
7. Para decir qué se visualiza y qué no en cada uno de ellos, tendrás que ir jugando con el icono del ojo que tienes junto a cada capa en la parte izquierda. De esta manera podrás decidir qué imagen, texto, fondo, etc. aparezca en cada uno de ellos. Por ejemplo en mi caso he creado un primer fotograma con el fondo+icono y un último sólo con el fondo, el objetivo es que el logo desaparezca.
8. Para conseguir este efecto puedes hacerlo de dos maneras. Si pinchas en la parte inferior derecha de cada fotograma se te desplegará un menú con los segundos que quieres que aparezca cada uno de ellos. Si ninguna de las cifras que vienen por defecto te convencen puedes darle a “otro” y elegir la que tú desees. Con esta funcionalidad podrás darle diferentes tiempos a cada fotograma de manera que la transición de tu GIF animado sea más o menos rápida.
9. La opción anterior provocará que los cortes entre fotograma y fotograma sean muy brucos, si quieres conseguir una transición más lograda puedes utilizar la herramienta “Intercala cuadros de animación” (ver infografía). Para ello tienes que pinchar sobre el primer fotograma, clickar sobre la herramienta que te estoy comentando y en la pantalla que te aparecerá elegir en qué cuadros, sobre qué capas y qué efectos quieres. Esto es una cuestión de prueba-error, tienes que trastear y ver qué resultado te convence más clickando o desclickando las diferentes opciones que te ofrece. Pero te aseguro que te pueden quedar cosas muy chulas 😉 Eso sí, ten cuidado con el peso, ya que esta opción genera nuevos fotogramas que lo aumentarán.
10. El siguiente punto te servirá para concretar cuántas veces se repetirá tu imagen en movimiento. Tienes las siguientes opciones:
- Una vez
- Tres veces
- Infinito:suele ser lo habitual
- Otro: puedes elegir cuántas veces
11. Ya tienes listo tu GIF animado, pero imagino que antes de exportarlo querrás ver cómo ha quedado, ¿no? Pues es muy sencillo, en el menú que está bajo los fotogramas verás que hay un icono de play, simplemente clicka sobre él y en la misma mesa de trabajo de Photoshop podrás visualizar cómo ha quedado la animación.
12. Sólo te queda guardarlo como GIF, aunque antes recuerda volver a guardarlo como .psd para mantener el editable actualizado con los últimos cambios. Una vez hecho esto, ve al menú superior pincha en Archivo → Guardar para Web y dispositivos, y se abrirá una nueva pantalla en la que tendrás que:
- Elegir GIF
- Colores 256, puedes reducirlo si el peso es muy alto, siempre que no afecte a la calidad de tu archivo en exceso
- En la parte inferior comprueba que la repetición es la que has elegido previamente (infinita, una vez…)
- En la parte izquierda podrás comprobar el peso de tu archivo
Aquí tienes el resultado:
¿Con qué otras herramientas puedo crear un GIF animado?
Casi todas las opciones que te voy a presentar son gratuitas, mi recomendación como siempre es ir probándolas hasta dar con la que mejor se adecúe a tus necesidades:
Para instalar en tu ordenador:
GIMP: Aquí te dejo un tutorial en vídeo en el que te explican cómo crear un GIF animado en Gimp.
GifCam: No necesita de instalación, ya que es un ejecutable. Permite hacer capturas de pantalla y no tiene límite de tiempo.
MakeGIF: Es una extensión de Chrome que te permite hacer capturas de cualquier vídeo en formato HTML5.
Giffin Tool: Sólo es válido para Windows. Como ventaja puedes incluir diferentes efectos.
Para descargar en tu móvil:
– Para Android:
Gif Creator: Te permite crear un GIF utilizando las imágenes que tengas en tu móvil.
Gifinator: Es muy sencilla de utilizar, te permite crear tus GIFs de forma rápida.
-Para IOS:
Giffer: Es de pago, pero más sencilla de utilizar y con más características que otras APP.
GifMill: Es gratuita y te permite incluir diferentes filtros y textos.
La verdad es que podría incluir un largo etctécera, así que si hay alguna que tú utilices habitualmente y que consideres que funciona de forma correcta, no dudes en compartirla con nosotr@s en los comentarios 😉
¿Cómo puedo convertir un GIF animado en un vídeo HTML5?
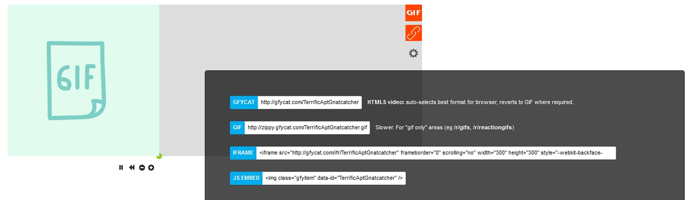
Sé que insisto mucho con el tema de los pesos de los archivos, pero es algo fundamental para optimizar la velocidad de tu web. Aunque las imágenes en movimiento como ya hemos visto anteriormente tienen sus ventajas, el inconveniente es que su peso suele ser excesivo. Una solución para evitarlo es convertir tu GIF animado en archivo GFY, ¿cómo? Te recomiendo Gfycat, convertirá tu archivo y después podrás compartirlo o embeberlo, como en mi ejemplo de GFY:
Esto es todo amigos. Sé que ha sido un artículo intenso, pero mi pretensión era conseguir aunar en un sólo post todo lo necesario para crear un GIF animado, y creo que lo he conseguido. Ya sabes que si te surge cualquier duda o tienes alguna sugerencia tus comentarios serán bienvenidos 😉
Fuente de imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016








Buenas, muchas gracias por el post que está muy bien argumentado y
documentado. Sólo me queda una duda. Cuando voy a guardar mi trabajo en
formato Gif hay varios tipos de formatos gif, cual es el que debo elegir
o cual es más conveniente para web, video, etc….Retrictivo,
interpolado de 128, 64, 32, etc… Muchas gracias.
Hola Julián,
Muchas gracias por tu comentario.
Te dejo acceso a la ayuda de Adobe Photoshop, donde explican perfectamente los diferentes formatos de optimización:
https://helpx.adobe.com/es/photoshop-elements/using/optimizing-images.html
– Perceptual
Crea una tabla de colores personalizada dando prioridad a los colores para los que el ojo humano es más sensible.
– Selectiva
Crea una tabla de colores parecida a la tabla perceptual, pero favorece amplias áreas de color y la conservación de los colores Web. Esta tabla de colores normalmente produce imágenes con la máxima integridad del color. (Selectiva es la opción por defecto).
– Adaptable
Crea una tabla de colores personalizada realizando muestras del espectro que aparece con más frecuencia en la imagen. Por ejemplo, una imagen solo con tonos de verde y azul produce una tabla de colores compuesta principalmente por verdes y azules. La mayoría de las imágenes concentran los colores en áreas determinadas del espectro.
– Restrictiva (Web)
Utiliza la tabla estándar de 216 colores y compatible con Web común a los paneles de 8 bits (de 256 colores) de Windows y Mac OS. Esta opción asegura que no se aplique ningún tramado de navegador a los colores cuando la imagen se visualice con un color de 8 bits. Si la imagen tiene menos de 216 colores, los colores que no se utilicen se quitan de la tabla.
Espero que aclare tus dudas.
Un abrazo,
Naiara