Uno de los principales problemas a los que nos enfrentamos cuando ponemos en marcha una web es la falta de conocimientos relativos al lenguaje HTML. Es cierto que WordPress (o en su defecto Blogger) nos facilita muchísimo la tarea, introduciendo etiquetas y elementos de forma automática que dan forma a nuestra página.
Pero, ¿qué pasa cuando algo no se visualiza como queremos? La única forma de solventarlo es ir al código puro y hacer los cambios pertinentes. Para ello es imprescindible tener claros algunos conceptos básicos sobre HTML que podrán salvarte de más de un problema, por ejemplo cuando estás redactando tu post semanal y no se ve una imagen, no enlaza un texto o las enumeraciones no funcionan.
¿Te suena de algo? Pues sigue leyendo y descubre algunos aspectos básicos que te ayudarán en tu día a día.
¿Qué es un HTML?
Según la Wikipedia es “un lenguaje estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, videos, entre otros.” En definitiva, es un lenguaje a partir del cual se pueden crear páginas web.
Suele seguir la siguiente estructura:
<!DOCTYPE html> <html> <body> <h1></h1> <p></p> </body> </html>
¿Qué significa cada una de las etiquetas?
- DOCTYPE define el tipo de documento
- HTML describe el tipo de documento
- HEAD proporciona información sobre el documento
- TITLE ofrece un título para el documento
- BODY describe el contenido de la página
- H1 describe un título
- P describe un párrafo
Como puedes ver, las etiquetas HTML vienen en parejas, como por ejemplo < p> y </p> . La primera de ellas es la etiqueta de apertura y la segunda la de cierre. La etiqueta final se escribe igual que la etiqueta inicial, pero con una barra antes del nombre de la etiqueta.
Editores de HTML
El editor por excelencia para este tipo de archivos es Dreamweaver, sin embargo, para poder editarlos también se pueden utilizar programas gratuitos y que vienen por defecto en nuestro ordenadores: Bloc de notas (Windows) o TextEdit (Mac). A continuación te explico cómo hacerlo desde ambos.
BLOC DE NOTAS
- Abre el Bloc de Notas y pega (o escribe) tu código
- Guardar como → nombre.html (borra la terminación .txt y sustitúyela por .html)
- Busca tu archivo en la carpeta donde lo hayas guardado. Ponte encima del mismo y con el botón derecho pulsa en Abrir con → Google Chrome (o el navegador que prefieras)
- Así visualizarás cómo queda «en real» el código que has insertado
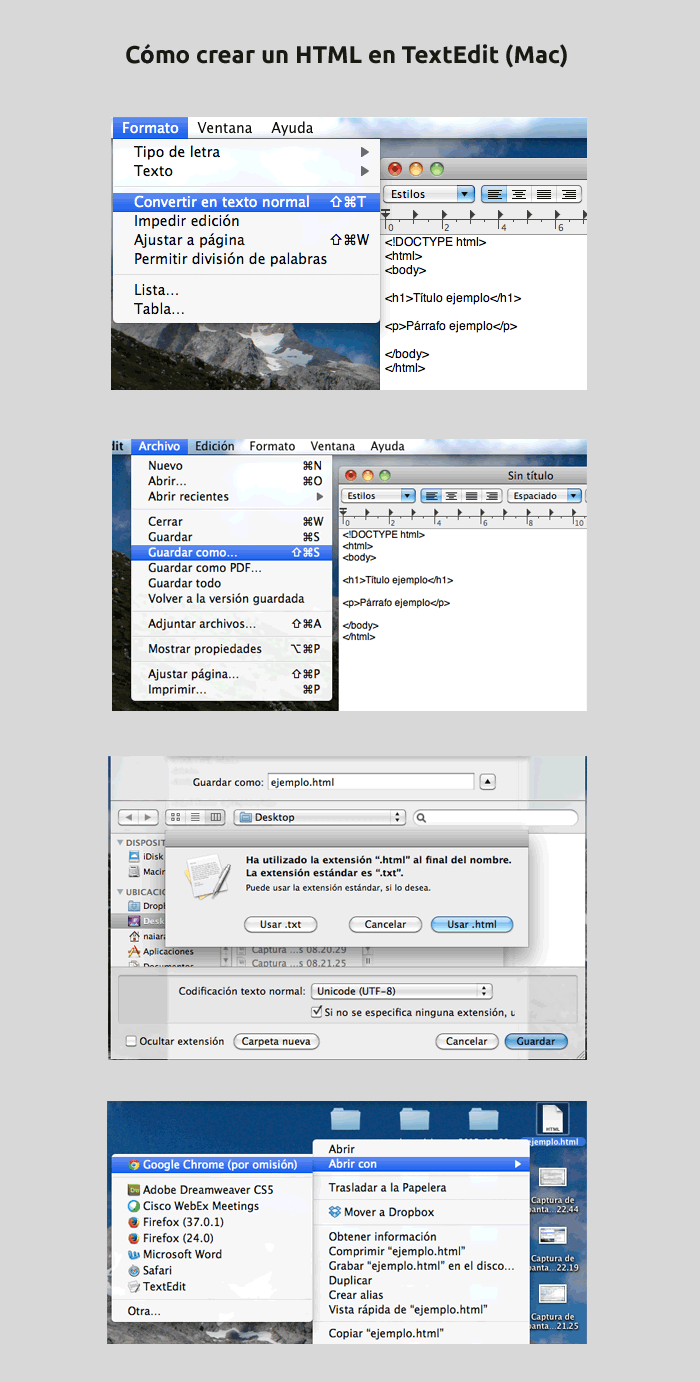
TEXT EDIT
- Abre Text Edit y pega (o escribe) tu código
- Edición → Convertir en texto normal
- Guardar como → nombre.html (borra la terminación .txt y sustitúyela por .html)
- Te aparecerá un aviso preguntándote si quieres cambiar la extensión. Pincha sobre «Usar .html»
- Busca tu archivo en la carpeta donde lo hayas guardado. Ponte encima del mismo y con el botón derecho pulsa en Abrir con → Google Chrome (o el navegador que prefieras)
- Así visualizarás cómo queda «en real» el código que has insertado
Etiquetas básicas
Voy a hacer un repaso por las principales (o las que pueden serte más útiles), pero te recomiendo que hagas una visita a w3schools.com. Es mi página de referencia cuando tengo alguna duda o consulta que hacer.
ASPECTOS BÁSICOS
Títulos (Ordenados del más importante al menos importante)
<h1>Ejemplo h1</h1> <h2>Ejemplo h2</h2> <h3>Ejemplo h3</h3> <h4>Ejemplo h4</h4> <h5>Ejemplo h5</h5> <h6>Ejemplo h6</h6>
Ejemplo h1
Ejemplo h2
Ejemplo h3
Ejemplo h4
Ejemplo h5
Ejemplo h6
Párrafo
<p>Ejemplo párrafo</p>
Ejemplo párrafo
Salto de línea
Ejemplo de salto de <br>linea
Ejemplo salto de
linea
ESTILO
Negrita
<strong>Ejemplo negrita</strong> <b>Ejemplo negrita 2</b>
Ejemplo negrita
Ejemplo negrita 2
Cursiva
<i>Ejemplo cursiva</i>
Ejemplo cursiva
Subrayado
<u>Ejemplo subrayado</u>
Ejemplo subrayado
ENLACES
<a href=”http://naiarafernandez.com">Ejemplo enlace</a>
IMÁGENES
Imagen
<img src="IMAGEN.JGP" width="50" height="50">
(Width para la anchura y height para la altura, ambas deben ir en píxeles)
Alt
El atributo alt es un texto alternativo que aparecerá cuando un elemento HTML no se pueda visualizar.
<img src="IMAGEN.JGP" alt=”imagen” width="50" height="50">
CITAS
<blockquote>Ejemplo cita</blockquote> <cite>Ejemplo cita 2</cite>
Ejemplo cita
TACHADO
<strike>Ejemplo tachado</strike>
Ejemplo tachado
LISTADOS Y ENUMERACIONES
Listado
<ul> <li>Ejemplo 1</li> <li>Ejemplo 2</li> <li>Ejemplo 3</li> </ul>
- Ejemplo 1
- Ejemplo 2
- Ejemplo 3
Numeraciones
<ol>
<li>Ejemplo</li>
<li>Ejemplo</li>
<li>Ejemplo</li>
</ol>
- Ejemplo
- Ejemplo
- Ejemplo
TABLAS
<table style="width:100%">
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Sexo</th>
</tr>
<tr>
<td>Asier</td>
<td>30</td>
<td>Hombre</td>
</tr>
</table>
| Nombre | Edad | Sexo |
|---|---|---|
| Asier | 30 | Hombre |
A tener en cuenta
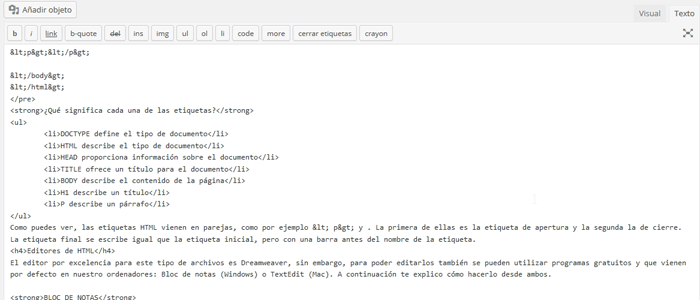
Todas las etiquetas aquí listadas podrás implementarlas en WordPress únicamente desde la pestaña de texto. Lo que estamos introduciendo es código, por lo tanto, si lo introduces por error en “visual” no te funcionará. Aquí te dejo una pantalla para que veas a lo que me refiero:
Pruébalo y verás 😉
Por otro lado, tienes que tener en cuenta que para que todas estas etiquetas tengan la apariencia deseada, tendrás que modificar los valores referentes a cada una de ellas que vienen por defecto en tu archivo styles.css. Para que te hagas una idea de lo que hablo, por ejemplo para conseguir que mis citas se visualicen como quiero he insertado los siguientes valores en mi style.css:
blockquote {
background: #f9f9f9;
font-style: italic;
font-size: 18px;
font-family: 'Ubuntu', sans-serif;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
blockquote p {
display: inline;
}
Probablemente te suene un poco a chino, no te preocupes, que lo veremos en artículos posteriores 😉
Un truco muy útil
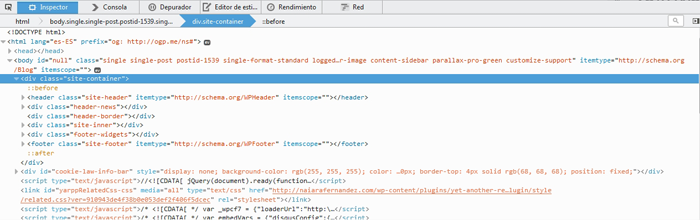
Además de conocer los conceptos anteriores, también te servirá de ayuda comprobar cómo lo hacen otras webs. Para ello mientras estés visitando la página web que te interese tendrás que pinchar con el botón derecho en cualquier parte de ésta y darle a “ver código fuente de la página” o a “inspeccionar elemento”. Así verás el código que hay detrás, y si realmente te interesa podrás copiarlo, personalizarlo y después pegarlo en tu web.
Bueno, hasta aquí el artículo de hoy. Lo he intentando plasmar de una forma muy sencilla para que no te agobies, espero que haya sido así 😉 Ahora te toca practicar. Te recomiendo que utilices la opción de «texto» por lo menos por una temporada para que así termines de familiarizarte con todos estos conceptos, ya que sólo así conseguiras interiorizarlos. Ya verás que no es tan complicado.
Y si te han quedado dudas o te surgen al ponerlo en práctica, te espero en los comentarios.
Fuente imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016