Nos obsesionamos con el posicionamiento en buscadores, con el copywriting, con las llamadas a la acción, con publicar contenido único y excepcional, pero ¿qué pasa con las imágenes? Acompañar a un artículo de elementos visuales llamativos puede significar que un usuario te lea a ti en vez de a otro, utilizar imágenes en detalle del producto que vendes puede ocasionar más ventas, e incluso, el empleo de unas fotografías profesionales como carta de presentación puede generar la confianza suficiente como para que contacten contigo. Y es que llevamos un ritmo tan frenético y estamos rodeados de tantísima información que no nos queda otra que hacer filtro, y las imágenes, con un simple vistazo, nos ayudan a conseguirlo.
Sin embargo, no siempre se hace un uso correcto de las mismas, ya que a veces por desconocimiento y otras por falta de tiempo, no se optimizan para web provocando el efecto contrario, como puede ser la huída del usuario por una carga lenta de la página. Así que hoy quiero compartir contigo los motivos que convierten la optimización de las imágenes en un aspecto prioritario, con qué herramientas y de qué manera puedes preparar tus imágenes antes de subirlas a tu web o blog, así como algunas fuentes desde las que puedes obtener recursos gráficos gratuitos.
¿Por qué es recomendable optimizar tus imágenes para web?
- Posicionamiento en buscadores (SEO)
Entre todos los aspectos que Google tiene en cuenta a la hora de posicionar una web se encuentra el tiempo de carga de la página, y en esto influye entre otras cosas el hosting que tengas contratado, el tema (theme) que utilices (en mi caso Parallax Pro de StudioPress) y la optimización de las imágenes.
- Evita el abandono de los usuarios
Cuando una página tarda mucho en cargar el visitante se aburre y busca otras alternativas (por ejemplo otras webs de tu misma temática). Sin embargo si optimizas tus imágenes tendrás más probabilidades de que tu web cargue más rápido, y por tanto, de que tenga lugar la conversión, ya sea a través de una venta, de una suscripción, del envío de un e-mail para pedir información, etc.
- Mejora la carga de la web en móviles
Probablemente utilices una página responsive (adaptada móviles), pero ¿es esto suficiente? En el móvil hay otros aspectos que debemos tener en cuenta, como por ejemplo el tipo de conexión a través de la cual accedemos a Internet. Mayoritariamente usamos la transmisión de datos 3G, o en su defecto el 4G. Sin embargo, ninguna de ellas es comparable a la conexión wifi a través de la accedes en casa o en la oficina desde tu ordenador de escritorio. Por eso es tan importante que tus imágenes sean lo más ligeras posibles, ya que ayudarás a que tu página cargue más rápido también desde un móvil.
Así que si quieres mejorar tu posicionamiento en buscadores, evitar que los usuarios abandonen tu web y que tu página se descargue rápidamente en móviles, ya sabes lo que tienes que hacer, optimiza SIEMPRE tus imágenes.
¿Qué formato de imagen utilizo?
- Imágenes en .JPG
Es el formato más conocido y utilizado, lo que no quiere decir que sea el mejor, sino que se lo digan a NoJpeg. Normalmente se utiliza para fotografías con muchos colores, que sean grandes y contengan muchos detalles.
- Imágenes en .PNG
Os lo recomiendo 100%. Es verdad que no reduce tanto como el .JPG el tamaño de la imagen, pero la calidad es mucho mejor. Además nos permite guardar las imágenes sin fondo, que para un logotipo, por ejemplo, viene muy bien.
- Imágenes en .GIF
En mi caso sólo lo utilizo para hacer animaciones. Es verdad que también permite guardar sin fondo, pero la calidad no es comparable a la del .PNG.
¿Qué formato elijo entonces? .JPG sólo para fotografías con mucha variedad de color, .PNG para imágenes planas (ilustraciones o vectores) o sin fondo (logotipos) y .GIF sólo si realizas una animación.
¿Con qué herramientas y cómo optimizo mis imágenes para web?
Como diseñadora que soy mi recomendación es Photoshop, sin embargo, entiendo que si no lo eres esto supone un coste y una curva de aprendizaje que quizás no te compense, para eso tienes Gimp, un software gratuito de edición de imágenes mucho más sencillo de utilizar.
Además existen otros programas como ImageOptin o Optimize images que puedes descargar de forma gratuita, así como herramientas online como Compressor.io o Tiny Png. Por otro lado, si utilizas WordPress también existen plugins que nos permiten optimizar las imágenes, entre otros WP Smush.It, Imsanity o Lazy Load. Sin embargo, no puedo hacer una valoración de estas últimas herramientas porque no los he utilizado, así que si las conoces o te animas a probarlas puedes dejar un comentario con tu opinión y así ayudar a otros usuarios.
Bueno, y ahora paso a explicarte cómo preparar en Photoshop una imagen para web.
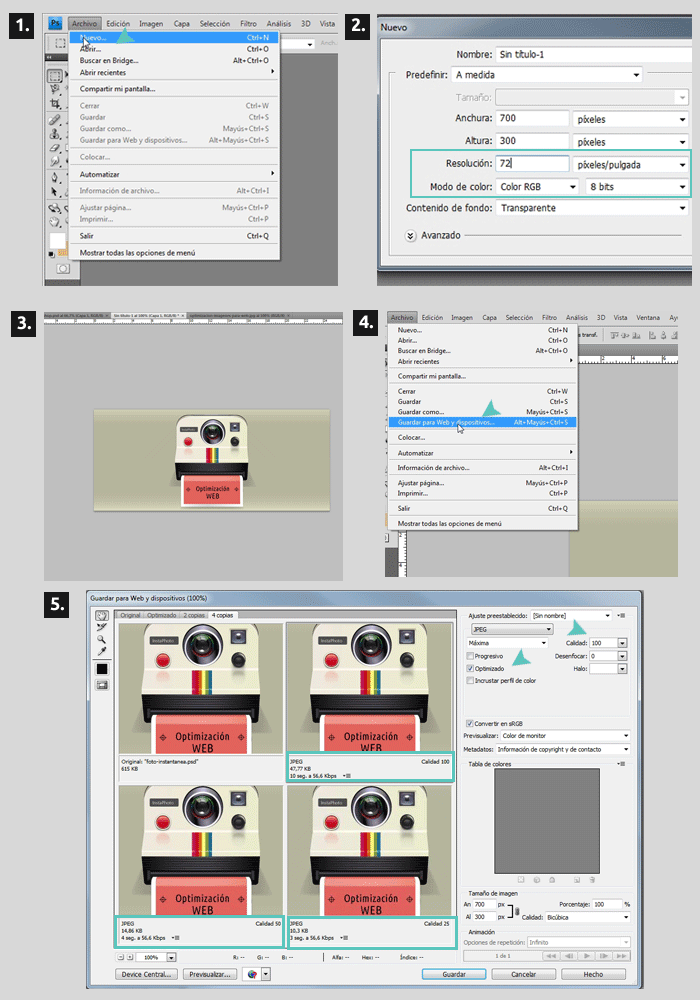
1. Es habitual trabajar sobre la imagen que te has descargado de alguna de las fuentes gratuitas a las que tienes acceso, sin embargo es recomendable crear un nuevo documento para así asignarle las especificaciones de tamaño y resolución que tú quieras.
2. A nuestro documento le daremos el tamaño en píxeles que mejor se ajuste a nuestra web, siempre teniendo en cuenta para qué necesitamos el recurso gráfico. En el ejemplo, como es una imagen para un artículo del blog, le doy una anchura de 700px y una altura de 300px. IMPORTANTE: Utiliza siempre una resolución de 72 píxeles/pulgada y modo de color RGB.
3. En el espacio de trabajo que hemos creado tienes que disponer los elementos que compondrán tu imagen final, que puede ser una ilustración, un logotipo, una fotografía, un mix de todo… En el ejemplo he incluido un vector que he editado previamente en Illustrator.
4. Una vez lo tienes terminado y previamente guardado como .PSD (formato editable que nos permitirá hacer cambios si los hubiera), tienes que ir a Archivo → Guardar para web y dispositivos.
5. En esta parte elegimos el formato que mejor se adapte a las características de nuestra imagen. Si eliges el visionado de cuatro copias obtienes un preview de cómo se ven las imágenes y qué peso tienen éstas en función de la calidad elegida.
Tendrás que valorar entre peso/calidad. En mi ejemplo le doy un 100 de calidad porque la imagen sólo pesa 47Kb, sin embargo, si el peso es muy alto ésta habría que bajarla siempre y cuando la imagen no se pixele en exceso (que mantenga una calidad lo suficientemente óptima).
Se recomienda elegir “progresivo”, para que la imagen cargue en la web progresivamente de menos a más calidad. En el ejemplo he utilizado optimizado (en lugar de progresivo) porque el peso es muy bajo y la carga, por tanto, será rápida.
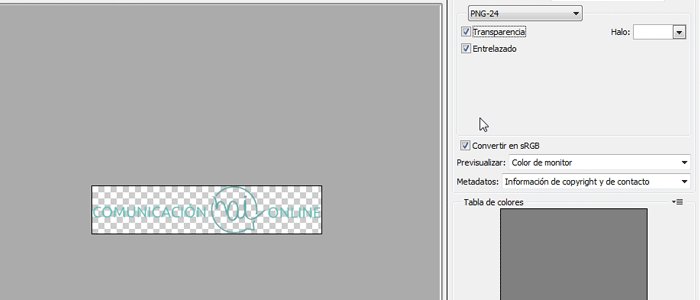
Si tienes un logotipo y lo quieres guardar sin fondo, elige formato PNG (mejor PNG-24 que PNG-8, ya que el primero reúne hasta 16 millones de colores mientras que el otro sólo 256), y pincha en “transparencia”. ¡Así de fácil!
¿Y si quiero preparar mi imagen de perfil para todas las redes sociales?
Realizar este proceso con nuestra imagen de perfil puede resultar muy tedioso, ya que cada red social tiene un tamaño diferente. Es por esto que quiero compartir contigo una herramienta online gratuita que te permite recortar tu fotografía al tamaño de todas las redes sociales, Social Media Image Maker. Una verdadera maravilla. Ya sabes, hay que optimizar las imágenes, pero también tu tiempo 😉
¿De dónde obtengo las imágenes?
Existen montones de webs desde las que poder descargarte recursos gráficos para tu web algunos de ellos de pago, otros gratuitos con atribución. Yo personalmente siempre utilizo los gratuitos, de momento no he necesito pagar, pero como todo dependerá de tus necesidades.
La mayor parte de los vectores e iconos los descargo de Freepik, mientras que las tipografías las suelo obtener de Freebiesbug o directamente de Google Fonts (según el proyecto para el que las quiera). También estoy suscrita a Death to the Stock Photo, de donde me descargo fotografías de gran calidad que utilizo si no tengo tiempo de realizarlas por mí misma.
Si tengo que recomendar algún banco de imágenes de pago me decantaría por Fotolia o Shutterstock, el primero porque es el banco de imágenes con el que trabajo en elcorreo.com, y el segundo porque me encantan sus vectores e ilustraciones 🙂
La oferta es muy amplia y si realmente te interesa puedes consultar el artículo de Aula CM en el que recopilan bancos de imágenes gratuitos que estoy segura de que te serán de gran ayuda. Y recuerda, si utilizas una imagen que no es tuya atribúyela siempre.
En resumen, escoge uno de los editores de imágenes que te he comentado, reduce el tamaño de la imagen, escoge la resolución 72 píxeles/pulgada, optimiza el peso todo lo que puedas y escoge el formato adecuado para cada imagen: .PNG para logos e imágenes planes y .JPG Para fotografías con muchos colores. Y hasta aquí el artículo de hoy, ponlo en práctica y si te surgen dudas ya sabes donde encontrarme. Ánimo que con trabajo e ilusión todo se consigue.
Fuente imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016