En muchas ocasiones nos paramos a reflexionar sobre nuestra web y pensamos: «tengo un diseño bonito, un site usable, utilizo un lenguaje cercano y publico temas de actualidad, ¿por qué entonces no hay conversión (sea del tipo que sea: visitas, suscripciones, compras…)?».
Aquí es donde entran en juego las llamadas a la acción. Hay quien no las usa porque no quiere dar un toque comercial a su página, otros porque no quieren ser muy directos, y también hay quien directamente ni se lo plantea. Sea cual sea la razón están equivocados, ya que un Call To Action significa dirigir al usuario hacia tus objetivos, la clave está en saber cómo. Vamos a verlo.
¿Qué es un Call To Action?
Como otros muchos términos relacionados con el marketing online, un Call To Action (CTA) es un anglicismo, el cual utilizamos para hacer referencia a una llamada a la acción. Con esto me refiero a aquellas palabras o frases que colocamos en nuestra web en forma de botón con el fin de persuadir a nuestros usuarios para que realicen una acción concreta como por ejemplo las siguientes:
- Añadir un producto al carrito de la compra
- Registrarte en una web
- Suscribirte a una newsletter
- Reservar un vuelo
- Consultar la disponibilidad de un hotel
- Descargarte una aplicación
Y así un largo etcétera.
¿Para qué sirve un Call To Action?
Una llamada a la acción es una parte esencial de cualquier sitio web, ya que te permite:
- Destacar ciertas partes de tu web
- Medir el éxito de tus páginas
- Conectar con tus usuarios
Pero ten en cuenta que para que ésta sea efectiva primero tienes que tener bien definidos los objetivos que persigues y el público objetivo al que te diriges. Una llamada a la acción no tiene por qué significar una venta, puede ser simplemente una guía para ayudar al usuario a que se registre en la página o rellene un formulario.
¿Cómo puedo crear un Call To Action efectivo?
1. DISEÑO
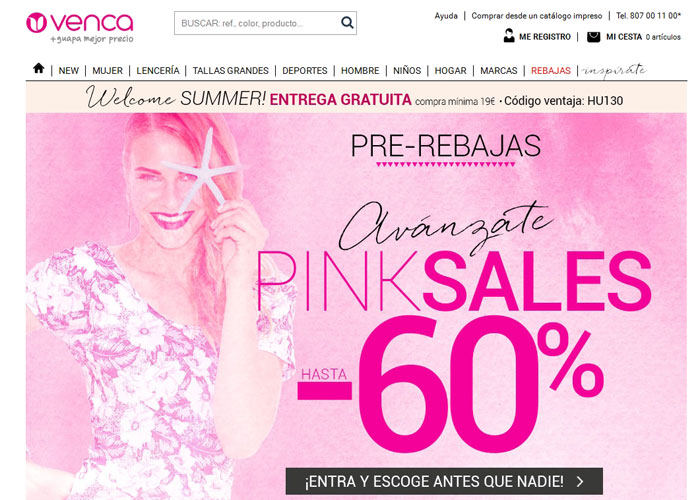
El color es una forma muy efectiva de destacar ciertos elementos, por eso es recomendable utilizar un color alternativo a los colores corporativos de la página en los Call To Action.
En el ejemplo de Venca que presento a continuación el sitio es predominantemente rosa, mientras que sus llamadas a la acción se resaltan en gris. Este contraste no deja lugar a dudas sobre dónde tiene que pinchar el usuario.
2. CREAR URGENCIA
Para crear sentido de urgencia y conseguir que el usuario actúe en este mismo instante se pueden utilizar frases como “Sólo hoy envío gratuito” o “Compra hoy y recibe un regalo gratis”.
Vueling utiliza este enfoque para la venta de sus vuelos creando un sentido de urgencia a través de una cuenta atrás que va a acompañada del siguiente texto: “¿A qué esperas? La oferta termina en…”.
3. UN MENSAJE CLARO
Antes de que un usuario dé respuesta a una llamada a la acción tiene que encontrar en ésta la solución a algún problema, o en su defecto, algún beneficio.
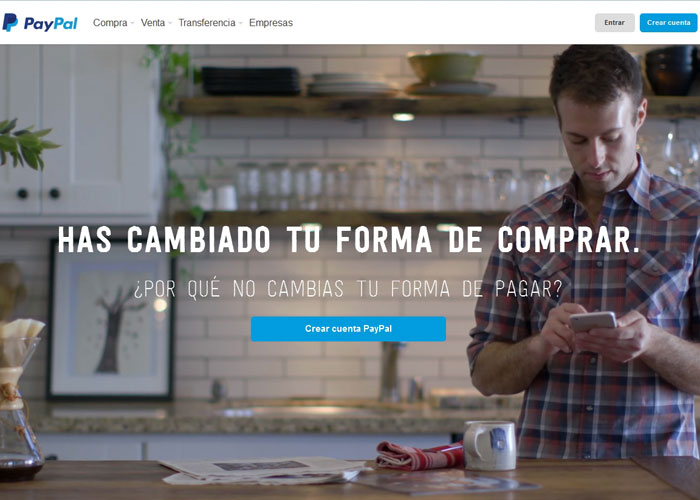
Si cogemos como ejemplo PayPal vemos como inmediatamente por encima de su Call To Action (crear cuenta PayPal) utilizan el siguiente texto:
“Has cambiado tu forma de comprar. ¿Por qué no cambias tu forma de pagar?”
4. DIRIGIR LA ACCIÓN
Una llamada a la acción debe decirle claramente al usuario lo que tiene que hacer a través de palabras activas como:
- Rellena el formulario
- Regístrate
- Reserva ahora
- Suscríbete
Todas estas palabras animan a los usuarios a realizar una acción, tal y como vemos en el ejemplo de Telepizza donde utilizan “La quiero”.
5. ORGANIZAR BIEN LOS CALL TO ACTION
Es importante utilizar un pequeño número de llamadas a la acción para que el usuario no se sienta abrumado. Si reducimos el número de opciones el usuario tiene que hacer un menor esfuerzo, por lo tanto, será más probable que realice la acción que le indica el Call To Action.
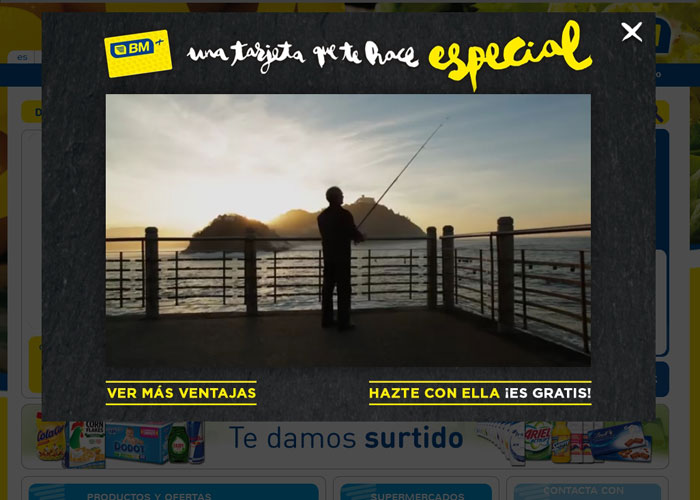
BM lo hace muy bien con la promoción de su tarjeta, donde el usuario tiene la oportunidad de conocer sus ventajas: “Ver más ventajas”, o si ya las conoce, la puede conseguir de forma gratuita: “Hazte con ella ¡es gratis”.
6. EXPLICACIÓN SOBRE LA ACCIÓN
Ten en cuenta que cuando un usuario responde a tu llamada a la acción también es importante que sepa en qué va a consistir el proceso posterior, por ejemplo avisándole de que tiene que incluir sus datos personales.
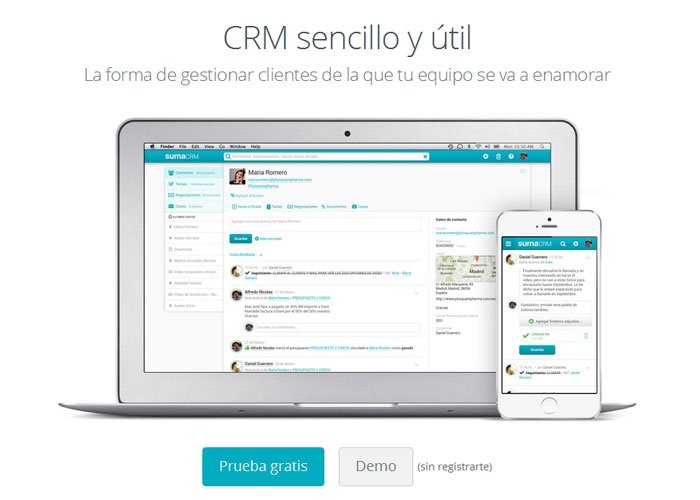
El caso de SumaCRM lo solventa muy bien incluyendo junto al botón de la Demo que no es necesario el registro.
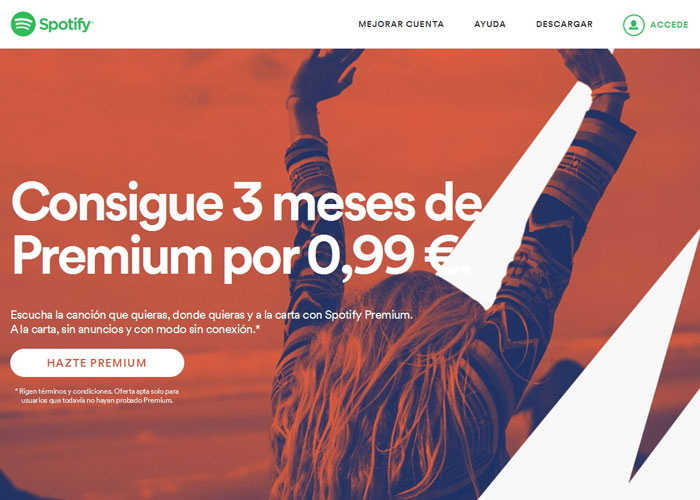
7. OFRECER UN EXTRA
A veces también puede ser útil utilizar algún extra para animar a los usuarios a que completen una llamada a la acción. Estos incentivos pueden ser descuentos, hacer al usuario partícipe de un concurso, regalar una entrada para algún evento, etc.
Spotify resalta su Call To Action “Hazte Premium” destacando que si lo haces consigues 3 meses de Premium por 0,99€.
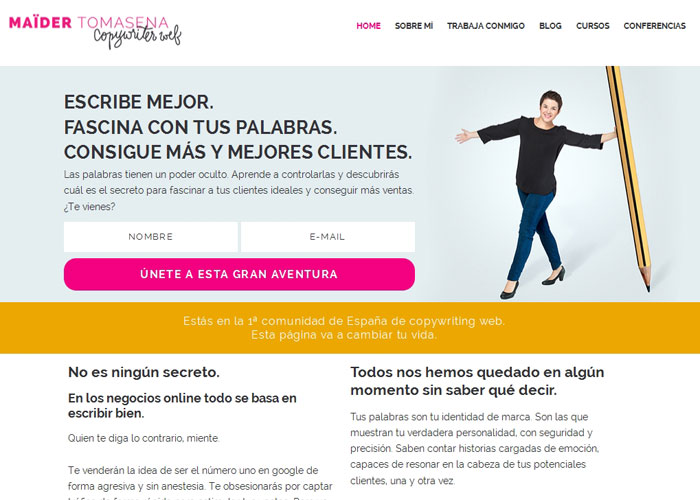
8. UBICACIÓN
Otro factor importante es la posición de tu Call To Action en la página. Preferentemente debe estar colocado en la parte más alta y central de la página.
Maider Tomasena hace esto muy bien colocando su formulario de suscripción a la newsletter en el centro de la página.
9. TENER UNA LLAMADA A LA ACCIÓN EN CADA PÁGINA
Una llamada a la acción no sólo debe limitarse a la página de inicio. Cada página de tu sitio debe tener algún tipo de Call To Action. Sin embargo ésta no tiene por qué ser igual en cada página, puede variar su tamaño siempre y cuando lleve al usuario hacia el mismo objetivo.
En mi web personal, por ejemplo, repito en cada una de mis páginas la llamada “¿Quieres impulsar tu negocio online?” para que mis usuarios puedan suscribirse a mi newsletter desde cualquier página.
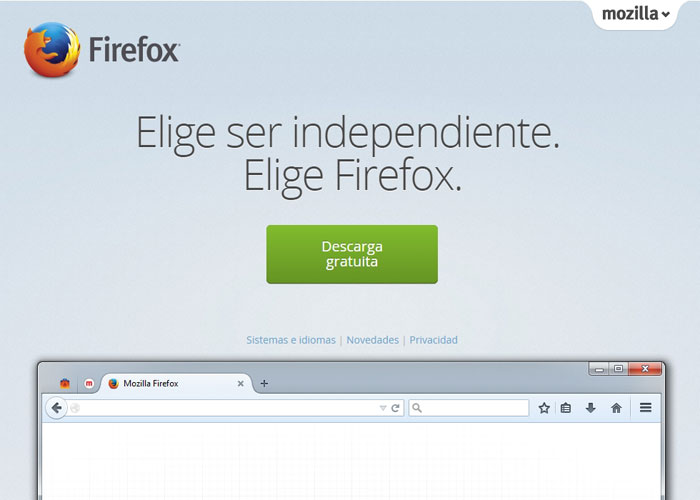
10. QUE SEA GRANDE
Es cierto que el tamaño no lo es todo, Sin embargo, no se puede negar que juega un papel importante. Cuanto más grande es la llamada a la acción, más posibilidades de que funcione.
En la web de Mozilla, por ejemplo, el Call To Action para la descarga del navegador domina la página.
Conclusión
Una llamada a la acción efectiva es una de las piezas clave para que una web tenga éxito, ya que si se hace bien puede generar una gran rentabilidad.
¿Cómo son tus llamadas a la acción? ¿Qué otros ejemplos de Call To Action efectivos conoces? Te espero en el apartado de comentarios 😉
Fuente imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016