
El otro día te explicaba cómo insertar el clickTag en banners HTML5. Sin embargo, te prometí crear un post para contarte cómo conseguir que las animaciones diseñadas en Adobe Animate fueran compatibles con DoubleClick for Publishers (DFP).
Antes de empezar te diré, que aunque como diseñador/a prefieras Adobe Animate antes que Google Web Designer, si tu tarea habitual está centrada en el diseño de banners, será mucho más fácil para ti si te decantas por la segunda. La compatibilidad con DFP y Adwords es mucho mayor, lo que significará ahorrarte mucho tiempo de trabajo.
Como en ocasiones la elección de la herramienta no depende de nosotros sino de la empresa para la que trabajamos, no está de más saber cómo crear tus archivos en el mayor número de plataformas posibles. Aunque Adobe lanzó una versión mejorada de Flash bajo el nombre de Animate sólo hace unos pocos meses, le está dedicando muchos recursos a su desarrollo y estoy segura de que irá ganando fuerza.
Un llamamiento
Me ha llevado muchas semanas de trabajo dar con la solución al problema que planteo en este artículo, y tras pasarme horas y horas buscando por foros relacionados con Adobe, con DFP, con Adwords, con GWD… me he dado cuenta de que la industria de la publicidad está muy perdida en lo que respecta a los banners en HTML5.
Estamos ante un panorama complicado, y es que ahora mismo la tarea de diseño tiene que ir de forma obligada de la mano de nociones básicas de código y programación. Cuando tu perfil es 100% creativo esto puede llegar a ser un tanto molesto, pero… no te queda más remedio que reinventarte. Esto significa tiempo y dinero, aunque también más conocimiento (que nunca viene mal).
Sin embargo, si queremos que la cadena de producción siga su curso, creo que es indispensable que se busque una solución más sencilla que la que te propongo aquí. ¿Tan complicado es que las plataformas de diseño se sienten con los diferentes adservers y busquen una vía lograrlo?
Espero que así sea, y que además no tarden demasiado… 😛
¿Qué requisitos tienen que cumplir mis banners HTML5 para que funcionen en Doubleclick for Publishers (DFP)?
- DFP sólo soporta anuncios que contengan todos los archivos en la misma carpeta, es decir, no se pueden utilizar subcarpetas del tipo /images/ o /js/.
- Las rutas de las imágenes en DFP se sustituyen por variables, por lo tanto, tienen que estar bien definidas en el código.
- El documento HTML no puede contener enlaces a archivos o librerías externas.
- Es necesario implementar el clickTag para la medición de clicks.
- Debemos definir la propiedad ad.size dentro del HTML.
¿Qué cambios tengo que realizar antes de publicar mi proyecto en Adobe Animate?
En este apartado voy a enseñarte cómo personalizar la “Configuración de publicación” en Adobe Animate, para que los archivos que obtengas sean más sencillos de modificar a posteriori.
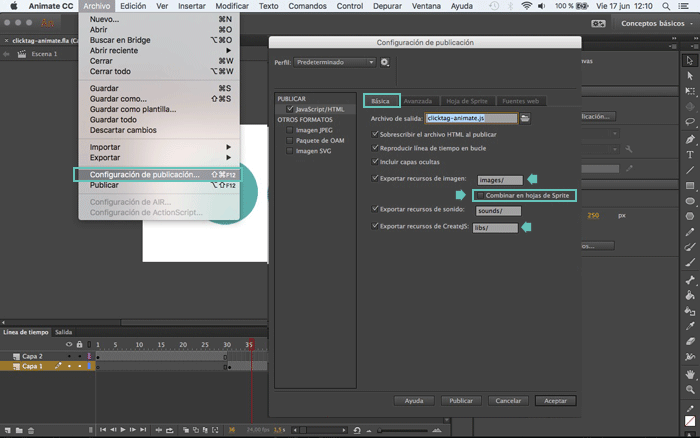
1. Vas a “Archivo” → “Configuración de publicación” y en la pestaña “Básica” comprueba que “Combinar en hojas Sprite” está deseleccionada, que en “Exportar recursos imagen” la carpeta se llame “images/” y que en “Exportar recursos de CreateJS” la carpeta se llame “libs/”.

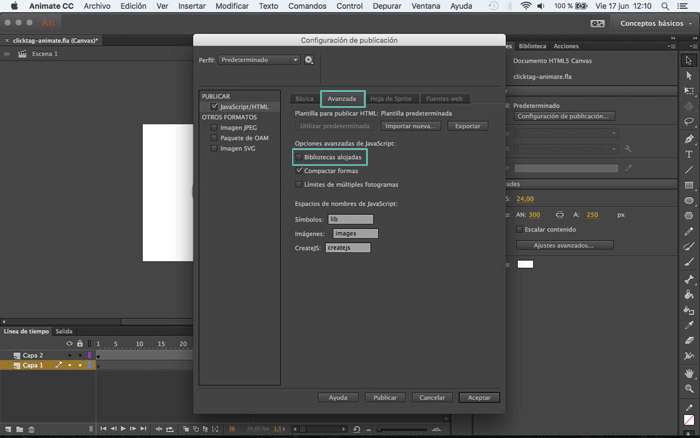
2. Ahora vete a la pestaña “Avanzada” y deselecciona “Bibliotecas alojadas”.

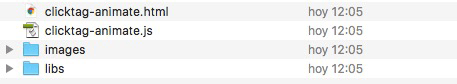
3. Una vez hechos todos los cambios, pincha en “Publicar” y obtendrás algo parecido a esto:

¿Qué cambios tengo que realizar en mi archivo HTML5 tras publicarlo en Animate para que sea compatible con DFP?
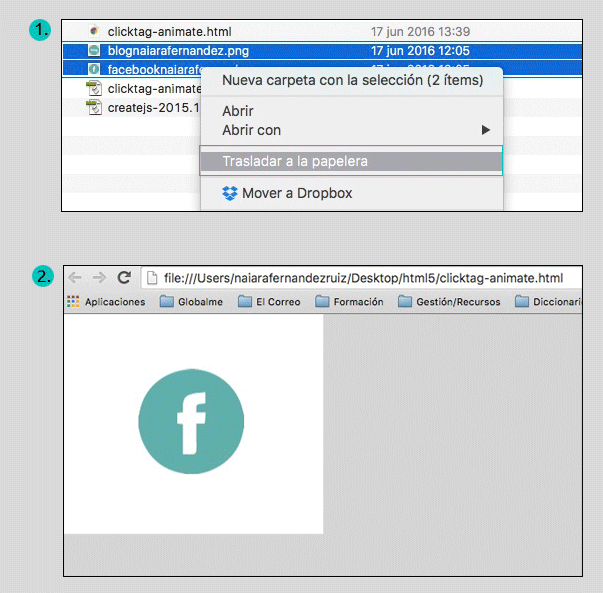
1. En primer lugar tienes que mover los archivos contenidos en las carpetas “images” y “libs” al directorio principal. En mi caso quedaría de la siguiente manera:

2. A continuación tienes que editar tu archivo HTML e incluir en el “head”:
- La variable del clickTag
- La propiedad ad.size, esta última variará en función del tamaño de tu anuncio, en mi caso “300×250”.
- Como hemos eliminado las subcarpetas, ahora el archivo “createjs-2015.11.26.min.js” está en el directorio principal, por lo tanto tienes que borrar “libs” de delante de “createjs-2015.11.26.min.js”
Aquí te enseño cómo he modificado mi HTML:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>clicktag-animate</title> <meta name="ad.size" content="width=300,height=250"> <script> var clickTag = "%%CLICK_URL_UNESC%%%%DEST_URL%%"; </script> <script src="createjs-2015.11.26.min.js"></script> <script src="clicktag-animate.js"></script>
3. En el mismo documento tienes que comentar la línea “loader.loadManifest” y hacer una llamada a “handleClomplete()”. Quedaría de la siguiente manera (fíjate en las dos últimas líneas):
<script>
var canvas, stage, exportRoot;
function init() {
// --- write your JS code here ---
canvas = document.getElementById("canvas");
images = images||{};
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
// loader.loadManifest(lib.properties.manifest);
handleComplete()
}
4. Al final del documento HTML en la parte relativa al “body”, en lugar de añadir un atributo ‘onLoad’ haz una llamada ‘onInit’, como ves aquí:
<body onload="init();" style="background-color:#D4D4D4;margin:0px;">
<canvas id="canvas" width="300" height="250" style="background-color:#FFFFFF"></canvas>
<script>
init();
</script>
</body>
5. Abre el documento JavaScript que genera Adobe Animate (en mi ejemplo “clicktag-animate.js”). A continuación borra las llamadas a las imágenes y sustitúyelas por datos URI (Identificador Uniforme de Recursos).
Vamos a verlo con más detalle:
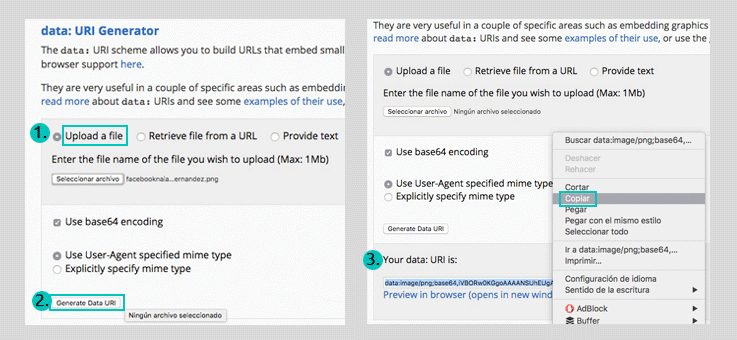
• ¿Cómo generar el código URI?
Existen muchas paginas generadoras de URI, así que puedes elegir la que más rabia te dé. En mi caso he utilizado dopiaza.org, y he seguido estos pasos:
- Seleccionar mi archivo
- Generar Data URI
- Copiar el código

*Tendrás que hacerlo para cada una de las imágenes que conformen tu creatividad
• Incluir el código URI
Una vez las tienes generadas, hay que incluirlas bajo “manifiest:[“ (en mi caso son dos imágenes, así que dos variables):
var imagen1 = “data:image/png;base64,….»;
var imagen2 = “data:image/png;base64,…»;
*Entre las comillas deberás pegar el código entero que has generado previamente
• Quedaría de la siguiente forma:
ANTES:
(function (lib, img, cjs, ss) {
var p; // shortcut to reference prototypes
lib.webFontTxtFilters = {};
// library properties:
lib.properties = {
width: 300,
height: 250,
fps: 24,
color: "#FFFFFF",
webfonts: {},
manifest: [
{src:"images/blognaiarafernandez.png", id:"blognaiarafernandez"},
{src:"images/facebooknaiarafernandez.png", id:"facebooknaiarafernandez"}
]
};
DESPUÉS:
*Recuerda que tras “var imagen1”, “var imagen2”, etc. tienes que incluir el código URI entero (no lo hago en el ejemplo porque al ser muy largo no se visualizaría bien).
(function (lib, img, cjs, ss) {
var p; // shortcut to reference prototypes
lib.webFontTxtFilters = {};
// library properties:
lib.properties = {
width: 300,
height: 250,
fps: 24,
color: "#FFFFFF",
webfonts: {},
manifest: [
]
};
var imagen1 = “data:image/png;base64,....";
var imagen2 = “data:image/png;base64,...";
6. En el mismo documento .js, busca la parte relativa a “symbols”. Aquí tienes que eliminar la línea “this.initialize()” y cambiar el nombre de las imágenes que van entre paréntesis tras Bitmap por tus variables (en mi caso imagen1 e imagen2).
ANTES:
// symbols:
(lib.blognaiarafernandez = function() {
this.initialize(img.blognaiarafernandez);
}).prototype = p = new cjs.Bitmap();
p.nominalBounds = new cjs.Rectangle(0,0,121,121);
(lib.facebooknaiarafernandez = function() {
this.initialize(img.facebooknaiarafernandez);
}).prototype = p = new cjs.Bitmap();
p.nominalBounds = new cjs.Rectangle(0,0,121,120);
DESPUÉS:
// symbols:
(lib.blognaiarafernandez = function() {
}).prototype = p = new cjs.Bitmap(imagen1);
p.nominalBounds = new cjs.Rectangle(0,0,121,121);
(lib.facebooknaiarafernandez = function() {
}).prototype = p = new cjs.Bitmap(imagen2);
p.nominalBounds = new cjs.Rectangle(0,0,121,120);
*Tienes que hacer esto para cada una de las imágenes de tu creatividad, teniendo claro que asignas cada variable a la imagen correcta
7. Ahora borra los archivos de imagen de tu carpeta y prueba a visualizar tu archivo HTML con un navegador. Si visualizas el banner correctamente, puedes seguir adelante. Sino revisa que hayas realizado correctamente todos los pasos anteriores.

8. Todo funciona, ¿qué hago ahora? Este es el paso más sencillo. Comprime la carpeta que contiene todos tus documentos y ¡listo! Ya se puede subir a DFP 😉
Por si acaso hay algún paso que no te queda claro con la explicación, te dejo acceso a mi ejemplo para que lo veas con más detenimiento.
Conclusión
Te haya salido a la primera, a la segunda o a la tercera, estoy segura de que estarás dando saltos de alegría. Sobre todo si has recibido el feedback del trafficker (o tú mism@ los has cargado en DFP) y el resultado ha sido satisfactorio.
No me quiero despedir sin antes hacer referencia a los dos artículos que me han permitido crear este post, por un lado el de Andrius Avinas de Adguns, y por otro, el de David Wallin. Gracias a la combinación de ambas recomendaciones he podido crear este tutorial, y mucho mejor aún, encontrar la manera de cargar los banners HTML5 en DFP 🙂
Si te surgen dudas (estoy segura de que sí, jeje), te espero en los comentarios.
Fuente imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016




Gracias por la informaciión Naiara, muy útil.
Me alegro de que te sirva y gracias por comentar 😉
¡Hola de nuevo Naiara!
¿Haz seguido este tutorial utilizando la última versión de Animate (CC 2017)? Por más que sigo paso a paso todas las intrucciones no consigo me funcione el HTML, no me despliega nada…
¡Buenas!
Actualmente utilizo Google Web Designer, ya que me facilita mucho más la tarea.
Este tutorial lo realicé con la versión trial del primer Adobe Animate, con lo cual entiendo que era 2016. No sé si desde junio lo han modificado, no tengo la licencia para poder decírtelo.
De todas formas, un matiz. Hablas de «desplegar», sin embargo, la función que aquí propongo es para el seguimiento de clicks.
Mi recomendación si trabajas a menudo con DFP es que te pases a GWD, al menos hasta que desde Animte nos ofrezcan una solución a este problema.
¡Saludos!
Increíble!
¡Gracias! 😉
Hola Naiara. Felicitaciones por tu blog. Espero te encuentres bien.
Me gustaría hacerte dos consultas importantes para mi en este momento ya que debo decidir con qué herramientas hacer los banners de todo un proyecto. Personalmente preferiría trabajarlos en Adobe Animate ya que acostumbro trabajar con toda la suite de Adobe CC. Pero he tenido problemas durante la publicación en DFP. Sin embargo, noto que son problemillas fácilmente solucionables y que podrían merecer la pena ante la gama de animaciones y efectos que ofrece Adobe Animate ante la otra alternativa que es GWD. Sin embargo, debo elegir rápido e ir a lo seguro y parece que GWD es lo más adecuado cuando a la vez no seré yo el encargado de publicar las piezas en DFP y debería entonces evitar contratiempos con el trafficker.
A lo que voy. Mi pregunta es qué tanto recomendarías tu usar Adobe Animate, frente a GWD para la realización de piezas a publicar en DFP, si tuvieras que darle una calificación del 0 al 10.
El trafficker recomienda no usar imágenes en SVG, de preferencia con animaciones basadas en CSS3 (Animate ya lo hace o sigue solo basado en canvas?) y no usar librerías externas.
Por otro lado y disculpa que me extienda tanto. He intentado encontrar referencia a los requisitos técnicos de los anuncios para DFP y no encuentro. Existe alguna fuente oficial o referencia de confianza al respecto? Sería de gran ayuda.
Abrazos.
Hola Ricardo,
Sin duda alguna, si vas a trabajar con DFP, te recomiendo GWD. La compatibilidad entre ambas herramientas es mucho mayor que si utilizas Adobe Animate, y eso te ayudará a evitar posibles problemas.
Respecto a los requisitos técnicos no dependen tanto de DFP sino del medio/soporte donde vayan a publicarse. Así que lo principal siempre es pedir de antemano las especificaciones al sitio web donde los banners vayan a ser publicados.
Gracias por pasarte por el blog y suerte con el proyecto 😉
Un abrazo,
Naiara
Hola Naiara. Muchas gracias por tu respuesta.
La verdad es que al principio la experiencia de uso con GWD es un poco frustrante ante la falta de algunas herramientas o lo dificil que se vuelve el hacer algunas acciones sencillas. Pero a la larga uno se va adaptando. Sería genial que google decida a la brevedad, «completar» el desarrollo de su herramienta para hacer factible el desarrollo de anuncios aún más interesantes.
De igual modo, no deja de ser una buena herramienta.
Te gradezco la ayuda que nos das para aprener a comprender todo lo relacionados con las herramientas que usamos a diario en esta apasionante labor.
Un fuerte abrazo.
Hola Ricardo,
Estoy totalmente de acuerdo contigo. La verdad es que Adobe Animate es mucho más intuitivo y de más posibilidades que GWD, pero estoy segura de que irán mejorando la herramienta a medida que se extienda su uso.
Gracias una vez más por comentar y por pasarte por mi blog 😉
¡Un abrazo!
Naiara
Hola Naiara, cual es la diferencia al momento de exportar con google web designer? Tengo mi banner animado en google web designer pero no se como exportarlo para DoubleClick for Publishers.
Hola Óscar,
La elección de DoubleClick for Publishers en GWD se realiza al comienzo no al final. Cuando seleccionas nuevo archivo te da para elegir diferentes entornos: Adwords, AdMob, DoubleClick… pues será aquí donde selecciones «DoubleClick».
En este otro artículo encontrarás un pantallazo de lo que hablo: http://naiarafernandez.com/clicktag-html5-gwd-adobe-animate/.
Espero que te sirva 😉
Un abrazo,
Naiara
Muchas gracias! buen articulo, solo una ultima gran duda ya que soy nuevo en esto. Habiendo configurado desde el inicio DoubleClick for Publishers, teniendo hecha la animacion, solo queda incluir el clicktag (como en el otro articulo) y enviar el archivo al trafficker? No importa que las imagenes dentro del zip esten como png o jpg? gracias!!!
Sí, así es. De todas formas Óscar, lo ideal es que antes de preparar la pieza hables con el trafficker para que te dé todas las pautas necesarias. En función del portal web a veces las especificaciones cambian, así que así te aseguras de que lo que le vas a enviar es lo correcto y ahorras bastante tiempo.
Me alegro de te haya resultado útil el artículo.
¡Suerte y ánimo! 😉
Hola Naiara, tengo una consulta he creado un multimedia en html5 canvas, este archivo se puede subir directamente a un server?, ya que cuando lo subo no carga nada como en local
Saludos
Hola Francisco,
Todo depende del software que hayas utilizado para crear el archivo HTML5, así como del adserver donde quieras subirlo. Así que mi recomendación es que hables con el trafficker para que te indique las especificaciones técnicas.
En el caso de DoubleClick lo ideal es que trabajes con GWD. Esta herramienta te dará un archivo .zip que podrás subir directamente al adserver, y en un 99% funcionará.
Gracias por pasarte por aquí 😉
Un saludo,
Naiara
Muchas gracias por tu respuesta!, el software que utilice es animate pro, estoy creando un multimedia con ilustraciones y demas, este soft funciona?, porque me sale el .js el html y la carpeta de imagenes, pero no me sale la carpeta Lib, esto influye en algo!?
Buenas de nuevo Francisco,
Revisa los pasos que indico al inicio de este post, ya que entre ellos está como generar la carpeta «libs».
Puede que tengas que hacer algún paso diferente, ya que entiendo que tienes la versión 2017, y para mi artículo utilicé la versión 2016.
Si trabajas con Doubleclick te aconsejo que te pases a GWD.
Mucha suerte y ánimo 😉
Un saludo,
Naiara
Hola Naiara, muchas gracias por tu informacion. Ya tengo todo hecho en Animate pro, debo intentar montarlo en un host como sea. Te pregunta las bibliotecas son genericas?, osea le serviria de otro archivo?
Hola de nuevo Francisco,
Desconozco con qué adserver y con qué medio estás trabajando, así que no te puedo ayudar más. Insisto en que preguntes al trafficker, será él quien te podrá orientar mejor con tus dudas, ya que son muy específicas y sus respuestas pueden varían según para cada caso.
Un saludo,
Naiara
Excelente post!
¡Muchas gracias Rita! Me alegro mucho de que te guste 😉