ClickTag para algunos diseñadores es una palabra que forma parte de su rutina, para otros sigue siendo su quebradero de cabeza. Por eso hoy voy a explicarte qué es y para qué sirve, cómo debes implementarlo, cómo puedes comprobar si funciona correctamente y qué aspectos técnicos debes tener en cuenta para su inclusión. Es un artículo largo, pero muy didáctico, con el que espero que se resuelvan todas tus dudas.
¿Qué es y para qué sirve el clickTag?
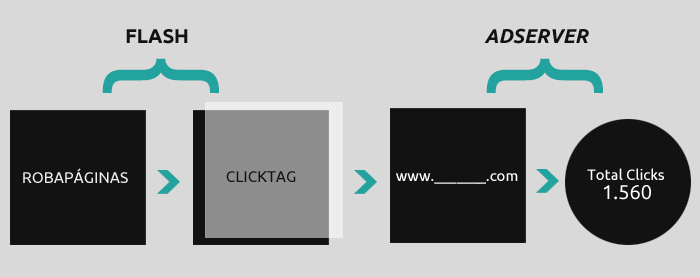
El clickTag es un método de seguimiento de clicks creado por Adobe para aquellos banners que están diseñados con Flash, que sirve por un lado para contabilizar los clicks de un anuncio y comprobar así su eficacia, y por otro, para evitar realizar diferentes versiones de las creatividades en función del vínculo de destino. Se ha convertido en un estándar de la industria que a día de hoy es secundada por los adservers (servidores de anuncios) más importantes, por esta razón es imprescindible que cualquier persona que diseñe en Flash entienda cómo funciona.
En resumen, consiste en insertar un botón transparente en la capa superior del anuncio Flash. Después se le asigna una acción a través de código ActionScript, el cual está diseñado para aceptar como parámetro una URL de redirección de seguimiento de clicks que hará la función de enlace, evitando así tener que incrustar un vínculo concreto directamente en el código. De esta manera, será el trafficker (el último eslavón del proceso) quien inserte la página web de destino cuando incluya el anuncio en el adserver que utilice.
Antes de explicar paso a paso cómo insertarlo, me gustaría hacer una aclaración y es que el clickTag depende por un lado de la versión de ActionScript que utilicemos, y por otro, del medio o soporte donde vaya a publicarse el anuncio (consúltalo antes de ponerte manos a la obra).
Algunas de las opciones con las que nos podemos encontrar si utilizamos ActionScript 2.0 son las siguientes:
on (release) {
getURL(clickTag, "_blank");
}
on (release){
getURL(_root.clickTag, "_blank");
}
on (release){
getURL (_level0.clickTag, "_blank");
}
En cambio si trabajabamos con ActionScript 3.0 deberíamos insertar el código que incluyo a continuación, siempre teniendo en cuenta que el nombre del botón tiene que coincidir con MyClickTagButton, y que en el caso de querer cambiarlo debemos modificarlo en ambas partes.
MyClickTagButton.addEventListener( MouseEvent.CLICK,
function():void {
if (root.loaderInfo.parameters.clickTAG.substr(0,5) == "http:") {
navigateToURL(
new URLRequest(root.loaderInfo.parameters.clickTag), "_blank"
);
}
}
);
⇒ En algunos casos el termino Tag puede aparecer en mayúsculas (clickTAG), es IMPORTANTE que lo identifiques y lo insertes igual ya que sino no funcionará ⇐
¿Cómo implementar el clickTag?
A continuación te voy a explicar cómo insertar el clickTag en Flash, pero ten en cuenta que en el ejemplo utilizo ActionScript 2.0. Si usas ActionScript 3.0 sólo tendrás que sustituir uno por otro tal y como te indicaba más arriba.
PASO 1. Diseñar el banner
- Creamos un archivo nuevo → Archivo de Flash (ActionScript 2.0)
- Verificamos en propiedades (Ventana → Propiedades) que la versión de Flash es 10 y el ActionScript 2.0. Si la versión no es correcta iremos a Archivo → Configuración de publicación → Pestaña Flash → En reproductor elegimos Flash Player 10 y en Script ActionScript 2.0.
- Ajustamos el ancho y el alto del archivo Flash (en nuestro caso es 300×250 px).
- Ya puedes empezar a diseñar tu banner.
PASO 2. Implementar el clickTag
Una vez que hayas completado el diseño del banner, debes seguir los siguientes pasos:
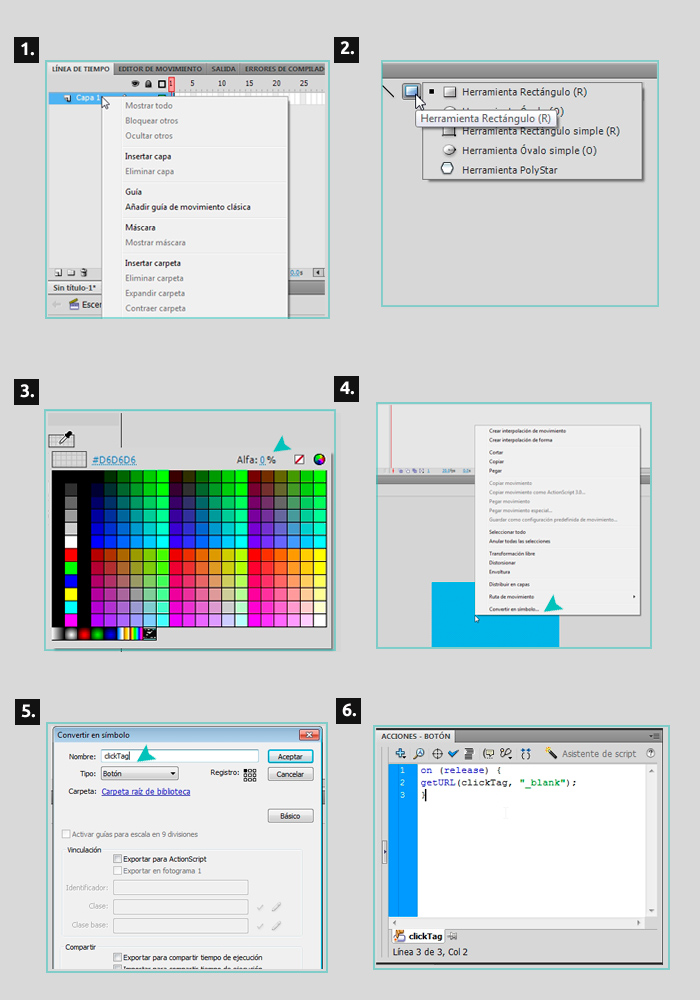
- Haz click con el botón en derecho en Capa 1 → Insertar capa.
- Selecciona la herramienta de rectángulo ubicada en Herramientas.
- Dibuja un rectángulo del mismo tamaño que tu banner en la capa que has creado (¡IMPORTANTE! Este rectángulo tiene que tener una duración -en la línea de tiempo- igual al resto de capas para que funcione todo el tiempo que dure el banner). Luego en propiedades cambia el color del relleno y del trazo a blanco y asígnale un alfa 0% para que sea completamente transparente.
- Haz click con el botón derecho sobre el rectángulo transparente y clicka en convertir en símbolo.
- Inserta el nombre del botón, por ejemplo clickTag.
- Haz click con el botón derecho de nuevo sobre el rectángulo transparente y pulsa en acciones.
- Pega en acciones el parámetro del clickTag que te haya especificado el medio o soporte acorde al ActionScript que estés utilizando.
PASO 3. Publicación del banner
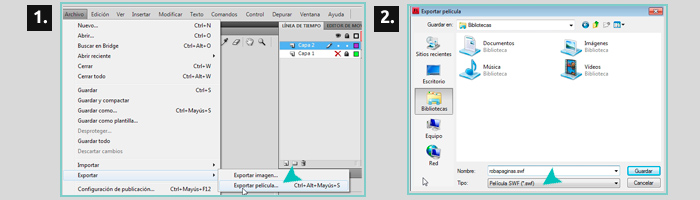
- Haz click en Archivo –> Exportar –> Exportar película
- Le damos un nombre al banner y elegimos tipo: Película SWF (*.swf)
¡Ya tienes listo el banner para incluirlo en el adserver!
¿Cómo puedo comprobar si el clickTag está bien implementado?
Existen varias alternativas, a continuación las describo en orden de preferencia:
ADOPS TOOLS: Es una web que te permite hacer la comprobación online. Es la opción más rápida y efectiva.
- Selecciona tu archivo Flash desde la sección Online clickTag y pulsa en Scan.
- Comprueba si en la pestaña Preview & Click Test aparece la variable clickTag (o en su defecto clickTAG, si así te lo ha indicado el soporte).
- Comprueba en la pestaña getURL & ActionScripts si el código es correcto.
NAVEGADOR: Haz click con el botón derecho en el archivo .swf y le das a abrir con → Eliges Chrome, Firefox, Explorer o el que prefieras. Clickas sobre el banner y sabrás si el clickTag está bien implementado si te aparece un mensaje parecido al siguiente: file:///C:/Users/nfernandez/Desktop/undefined (siempre debe poner undefined).
FLASH DECOMPILER: Esta opción está reservada a aquellos que tengan que hacer la comprobación pero que no hayan implementado el clickTag en el banner (normalmente el caso de los trafficker). Es un programa que permite convertir los archivos .swf en .fla (versión editable de Flash), de esta manera podemos ver el parámetro insertado en acciones y en caso de que éste sea erróneo modificarlo.
Como has podido comprobar no es un tema especialmente complicado, simplemente hay que ser minucioso en su implementación. Te recomiendo que prepares una plantilla con las diferentes opciones con las que suelas trabajar, de manera que una vez terminado el banner sólo copies los fotogramas de la plantilla y los pegues en el archivo Flash con el que estés trabajando. Espero que con este artículo se acaben todas las dudas que tuvieras sobre el clickTag, y sino, ya sabes donde encontrarme.
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016









Buenas tardes, ante todo felicitarte por el tutorial pero la única duda que tengo es donde puedo ver las estadísticas de los click realizados en ese banner. un saludo
Hola Jorge,
En primer lugar gracias por tu comentario, me alegro de que te guste el artículo.
Respecto a tu pregunta, es el medio o soporte en el que se publica tu anuncio quien debe enviarte las estadísticas una vez la campaña esté en marcha. Dicho informe lo obtendrán del adserver que utilicen, en la mayor parte de los casos DoubleClick.
Si quieres llevar además un seguimiento por tu parte, deberás enviarles una URL trackeada que puedes generar por ejemplo con el creador de URLs de Analytics.
Espero haberte resuelto la duda, sino ya sabes donde estoy 😉