Hace unas semanas te explicaba cómo crear una cuenta, cómo generar una lista de suscripción y cómo configurar los formularios en MailChimp. Al hilo de dicho de artículo, y tras haber dejado un espacio de tiempo para que pusieras en práctica lo anterior, esta semana te cuento cómo crear tu propia plantilla y así ahorrar tiempo en el envío de la newsletter.
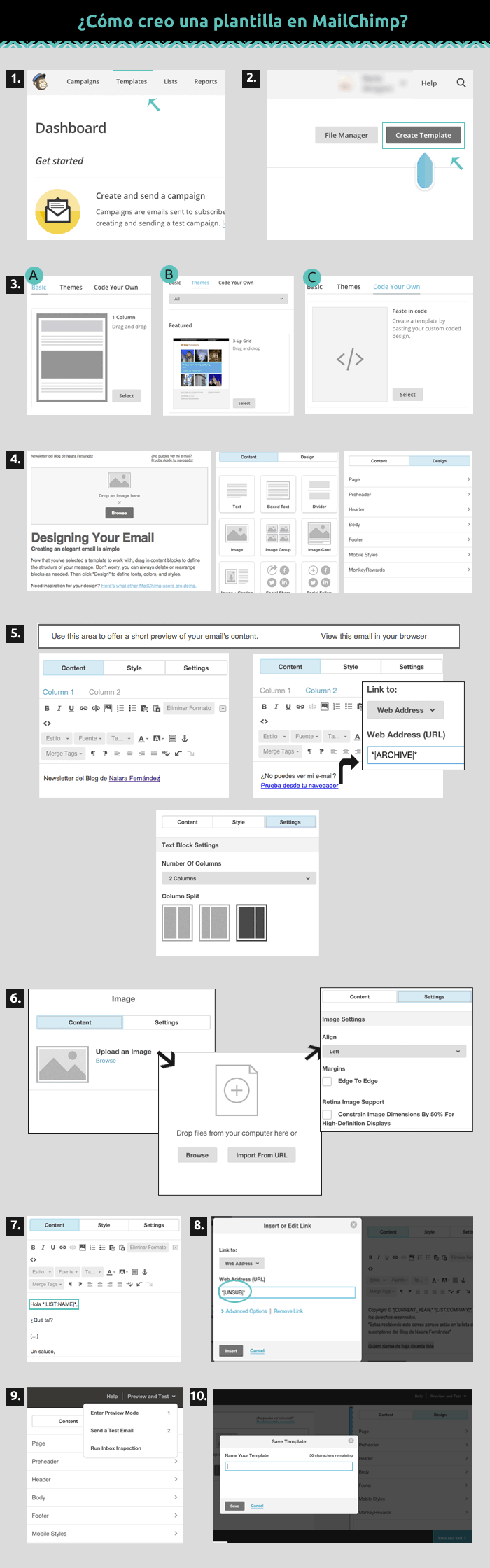
Ten en cuenta que sobre gustos no hay nada escrito, y que las pautas que hoy te cuento en este artículo son totalmente personalizables en función de tus objetivos y necesidades. La principal idea es que aprendas a manejarte en MailChimp y conozcas cada una de las posibilidades que te ofrece. Además te recomiendo que la infografía con la que acompaño al artículo la abras en una nueva ventana, de manera que puedas seguir mejor la explicación mientras lees las instrucciones y sigues los pasos de la imagen.
Bueno no me enrollo más, ¡vamos a ello!
¿Cómo creo una plantilla en MailChimp?
A continuación te explico los pasos a seguir para que prepares de principio a fin una plantilla en MailChimp:
1. Desde el menú principal superior pinchas en “Templates”.
2. Te llevará a una pantalla en la que puedes elegir entre buscar una plantilla ya creada de antemano (File Manager) o crear una (Create Template), pinchas en esta última opción.
3. A continuación tienes tres opciones:
A) Elegir una plantilla base en función del contenido que vayamos a utilizar, por ejemplo encabezado, texto en una columna y pie, o encabezado, imagen y texto en dos columnas, etc. etc. Tienes una gran variedad, selecciona aquella que mejor se adapte a tu objetivo.
B) Existen plantillas ya creadas que podrás personalizar con tus logotipos, imágenes y textos.
C) Desde aquí también puedes importar una plantilla que por ejemplo hayas utilizado en otra herramienta de emailing y quieres seguir usando en MailChimp. Tienes la opción de subirla como HTML, como código o como un .zip.
Como de lo que se trata es de crear una plantilla acorde a nuestro gusto y necesidades, en este tutorial vamos a optar por la opción A.
4. Una vez estás dentro de la plantilla verás que en la parte izquierda están todos los componentes del e-mail: encabezado, imagen, cuerpo, pie… Debes ir clickando en el lápiz de cada uno de los módulos para poder modificarlos.
Sin embargo, si por lo que fuera la plantilla elegida se queda pobre, en la parte derecha puedes elegir nuevos módulos para incluir, sólo tienes que ponerte en “Content”, pinchar el módulo que desees y arrastrarlo a la parte izquierda.
De igual manera, desde “Design” podrás configurar los colores de los textos, de los enlaces, el color de fondo, del tipo de letra, etc. para cada uno de los módulos. Aunque también podrás hacerlo de manera individual una vez te posiciones en el modo edición de cada uno de ellos.
Te recomiendo que vayas trasteando para aprender a usarlo y elegir la opción que más te guste.
5. Encabezado:
Este apartado se utiliza por un lado (izquierdo) para contextualizar el e-mail, y por otro, para dar la oportunidad al usuario de verlo en su navegador.
Para ello en la parte de “Content” pinchando en columna 1 podremos cambiar el texto original por ejemplo por “Esta es la Newsletter del Blog de…”, y en columna 2 el texto de la izquierda por “¿No puedes ver mi e-mail? Prueba desde tu navegador”. Para que esta última parte enlace correctamente, al linkar debemos poner *|ARCHIVE|* (puedes verlo en la imagen).
Si por lo que fuera no quieres utilizar estas dos columnas, si pinchas sobre “Settings” puedes cambiarlo eligiendo sólo una o más de dos.
6. Imagen:
En primer lugar tienes que preparar tu imagen en un editor de imágenes. Te recomiendo darle un ancho máximo de 600 píxeles, ya que de esta manera encajará perfectamente en tu e-mail.
Una vez tienes tu imagen lista tienes que volver a MaliChimp. Posiciónate sobre el módulo de imagen y cuando lo edites, en la parte derecha, tienes que clickar en “Browse”. Se te abrirá una nueva ventana desde la cual puedes subir tu imagen (si está guardada en tu ordenador o disco duro) o importarla a través de una URL (por ejemplo si ya la tienes subida en tu WordPress).
Asimismo en “Settings” puedes alinear la imagen a izquierda, derecha o centro, encajarla dentro de los bordes de la caja, o limitar las dimensiones de la imagen un 50% para que se visualice correctamente en pantallas de alta definición.
7. Cuerpo de texto:
En este apartado lo principal es preparar la entrada y la despedida, ya que el cuerpo variará en función del mensaje que envíes periódicamente.La pregunta del millón siempre es: ¿cómo hago para que junto a “Hola” aparezca el nombre del destinatario? Es muy sencillo, puedes hacerlo de dos formas:
- En la parte derecha te posicionas sobre “Content”, en la barra de herramientas tienes la opción de pinchar sobre “Merge Tags”, se desplegará un menú en el que puedes elegir en List Data → List Name. Lo seleccionas y ¡listo!
- Si eres de los que tienen mucha memoria directamente puedes escribir *|LIST:NAME|*
En la parte de la despedida puedes, por ejemplo, incluir una imagen con tu firma, o simplemente despedirte de la manera que mejor se adapte a tu perfil. Piensa que cuanto más cercano y original seas, con más facilidad llegarás a tu comunidad 😉
8. Pie:
Para terminar de editar tu plantilla sólo queda modificar el pie que viene por defecto. Al igual que el resto de secciones puedes incluir todo lo que desees, pero yo te recomiendo que no te falte:
- El Copyright:
Copyright © *|CURRENT_YEAR|* *|LIST:COMPANY|*, Todos los derechos reservados. - Dar la opción al suscriptor de darse de baja:
Para ello el texto “Quiero darme de baja de esta lista” debemos enlazarlo a *|UNSUB|*
9. Una vez tienes lista tu plantilla el siguiente paso es comprobar que se ve correctamente, para ello tienes dos opciones:
- Hacer una preview de la misma pulsando en Preview and Test →Enter Preview Mode. Ten en cuenta que de esta manera no se visualizarán los “Merge Tags”.
- Enviarte un e-mail a ti mism@ para verlo en real, para ello pinchas en Preview and Test → Send a Test Email
10. Ya tienes todo listo, ahora toca guardar, darle un nombre a tu plantilla y ¡listo! Tienes tu “template” preparada para usarla en tu próximo envío.
Como ves son bastantes pasos y te llevará un ratito hacerlo, pero piensa que es una inversión en tiempo, ya que cada vez que prepares tu newsletter únicamente tendrás que encargarte de modificar la parte del cuerpo.
Me habría gustado explicarte en este mismo artículo cómo programar el envío, sin embargo, no quiero saturarte con demasiada información y creo que ya es lo suficientemente largo y denso como para extenderme aún más. Así que lo voy a dejar pendiente para un próximo artículo mientras practicas lo explicado hasta el momento, ¿te parece?
Y ya sabes, si te surge cualquier duda, escríbeme un comentario y estaré encantada de ayudarte 😉
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016