
Llevaba tiempo en mi lista de quehaceres, pero nunca terminaba de ponerme con ello, siempre surgía algo más “importante”… Pero fue empezar y no querer para hasta acabarlo. Te hablo de mi portfolio (échale un ojo a ver qué te parece).
El caso es que para hacer algo realmente vistoso he hecho uso de varios mockups. Estas maquetas digitales se suelen asociar sólo a diseñadores, sin embargo creo que puede ser igual de útil si quieres mostrar un producto o promocionar algún curso/taller, entre otros.
La idea principal de este artículo es explicarte qué es un mockup, para qué lo puedes utilizar, qué ventajas tiene usarlo y cómo puedes editar el archivo .PSD con tu diseño/producto/servicio.
¿Qué es un mockup?
Un mockup es una maqueta o fotomontaje cuyo objetivo es dar credibilidad a un diseño/producto mostrando una imagen real de los mismos.
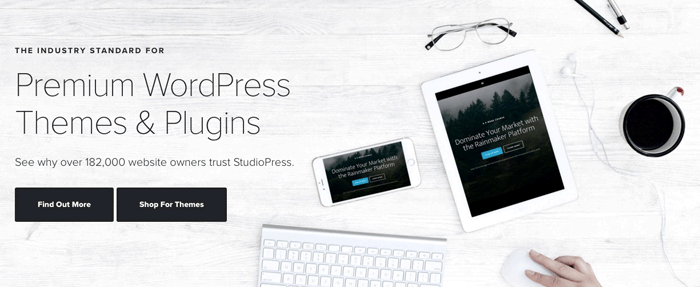
Aquí tienes un ejemplo donde StudioPress incluye un diseño web en un escenario realista:

No te preocupes que no tendrás que encargarte de diseñar el mockup completo, existen bancos de mockups (gratuitos y premium) que ofrecen archivos en .PSD totalmente editables donde podrás insertar tu diseño/producto.
En epígrafes posteriores hablaremos con más detalle de todo esto 😉
¿Para qué sirve un mockup?
En la introducción te comentaba que mockup es casi sinónimo de diseñador, sin embargo yo creo que también se le puede sacar chispas si tienes un ecommerce o una web de servicios. De hecho, creo que es una buena alternativa si lo de la fotografía no se te da especialmente bien, piensa que el objetivo es mostrar una imagen profesional.
Aquí te cuento algunas utilidades que se me ocurren:
1. Promocionar tus servicios
Imagina que ofreces servicios de mentoring y estás pensando en crear una campaña publicitaria.
¿Por qué no usar este mockup?
 Puedes descargar el mockup aquí
Puedes descargar el mockup aquí
2. Presentar un producto
Imagina que vendes productos cosméticos naturales, quieres darlos a conocer, pero como estás empezando no sabes muy bien cómo presentarlos.
¿Por qué no usar este mockup?
 Puedes descargar el mockup aquí
Puedes descargar el mockup aquí
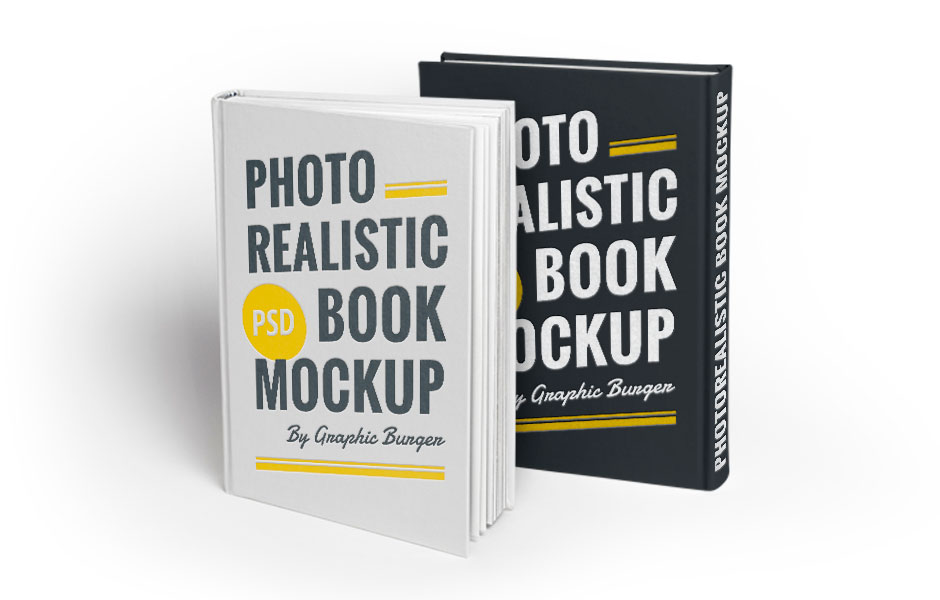
3. Vender un producto digital
Imagina que acabas de terminar de escribir un ebook y quieres comenzar con el proceso de venta.
¿Por qué no usar este mockup?
 Puedes descargar el mockup aquí
Puedes descargar el mockup aquí
4. Ofrecer un descuento
Imagina que quieres impulsar tus ventas ofreciendo un descuento en el envío.
¿Por qué no usar este mockup?
 Puedes descargar el mockup aquí
Puedes descargar el mockup aquí
Éstas son sólo algunas ideas, dependiendo de la temática de tu negocio y de tus objetivos, el “para qué” de un mockup podría ser muchísimo más amplio.
¿Cuáles son las ventajas de utilizar un mockup?
Aquí te enumero algunas de ellas:
- Ofrecer un valor añadido a tus diseños/productos/servicios
- Integrar tus diseños/productos/servicios en el mundo real
- Crear empatía con tus clientes
- Completar la información relativa a tus diseños/productos/servicios
Recuerda que una imagen vale más que mil palabras, por eso es tan importante el uso de fotografías o en su defecto de fotomontajes.
¿Cómo puedo editar un mockup en .PSD con Photoshop?
No tiene ninguna complicación, a continuación te explico paso a paso cómo hacerlo:
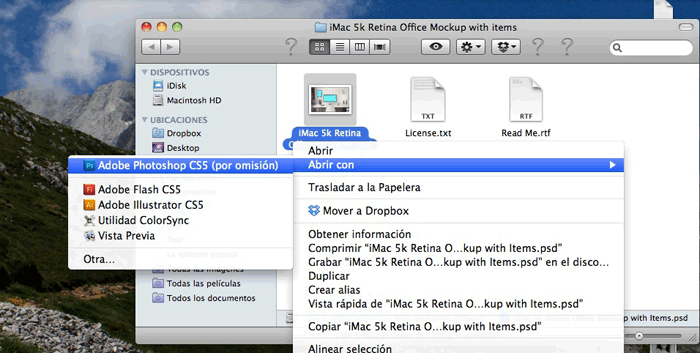
1. Abre el archivo .PSD con Photoshop

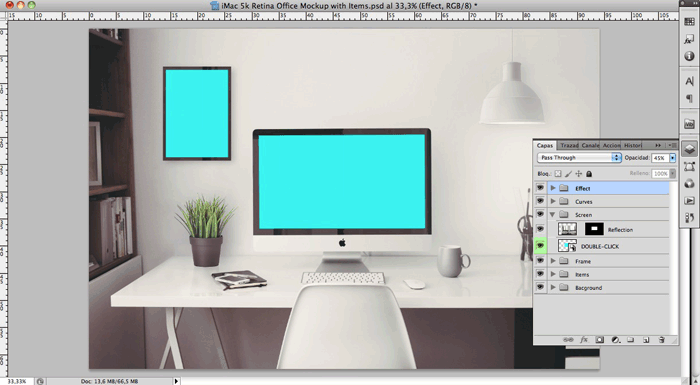
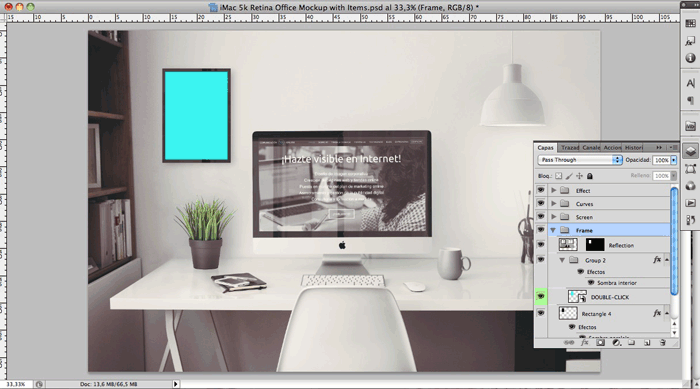
2. Posiciónate en la capa que quieras editar y clicka dos veces sobre la misma.
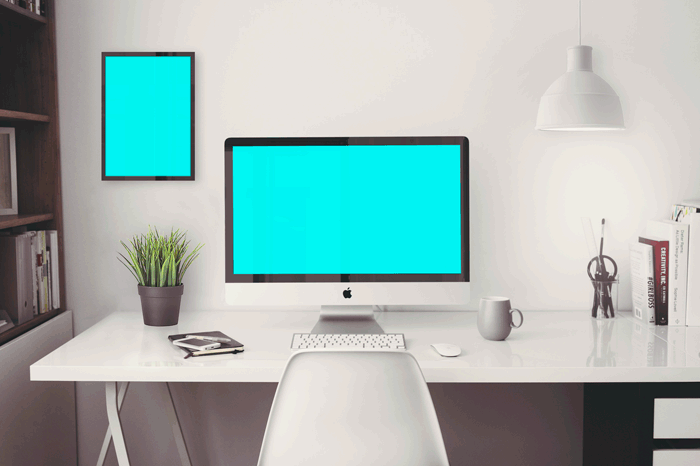
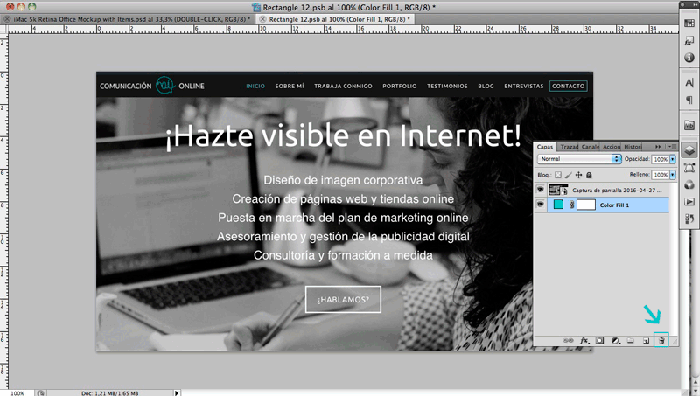
En mi caso voy a comenzar editando la pantalla azul del ordenador, por lo tanto me posiciono sobre la carpeta “Screen” y después en su interior hago doble click sobre “DOUBLE-CLICK”.

Normalmente verás que todo está organizado por carpetas, y en las capas que tienes que hacer sustitución de archivos suele venir por defecto algo parecido a “Your design here”.
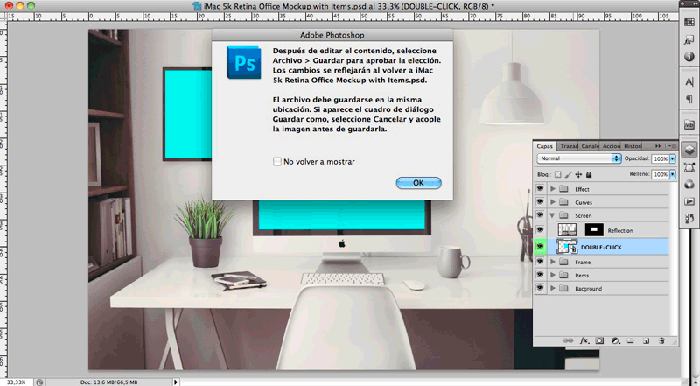
3. Verás que tras hacer doble click se te abre un aviso en el que te dice que tras editar el contenido, deberás guardarlo para que el cambio se vea reflejado en el mockup. Pulsa OK.

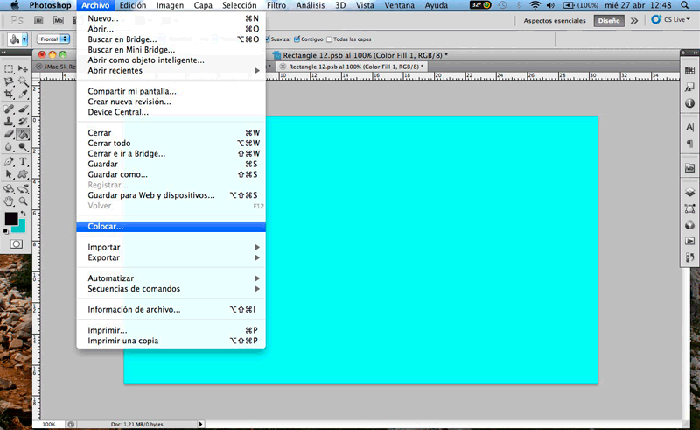
4. Se te abrirá una nueva pestaña/ventana en Photoshop y será aquí donde tendrás que incluir tu diseño. Para ello tienes que ir a Archivo → Colocar
Recuerda que antes de hacer esto deberás tener tu imagen guardada en el ordenador, y cuando selecciones “Colocar” buscarla en la ubicación donde se encuentre (Escritorio, por ejemplo).

5. Tu imagen aparecerá en una nueva capa, y ésta deberá ir encima de las que ya existían, o en su defecto deberás borrar las anteriores posicionándote sobre ellas y pinchando en la papelera.

6. Si ya lo tienes todo listo, el siguiente paso es pinchar en el aspa de cierre de la pestaña/ventana de Photoshop y así te aparecerá un mensaje advirtiéndote de que lo guardes, y obviamente tendrás que pulsa en “Guardar”.

7. Deberás repetir los puntos del 1 al 5 con cada una de las capas que sean editables.
Por ejemplo en mi caso tengo que cambiar también la imagen de fondo del cuadro, de manera que empiezo otra vez con el proceso, esta vez posicionándome en la carpeta «Iframe» → DOUBLE-CLICK.

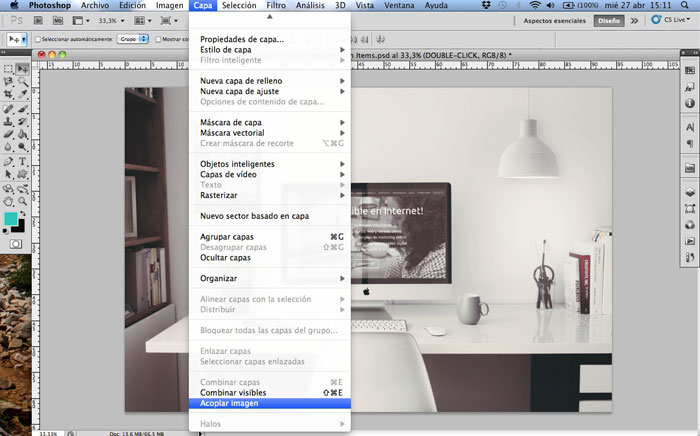
8. Cuando tengas todas las imágenes modificadas mi recomendación es que acoples la imagen. De esta manera todas las capas se juntarán en una sola y si cambias el tamaño (lo cual te recomiendo si vas a publicar para web) nada de distorsionará.

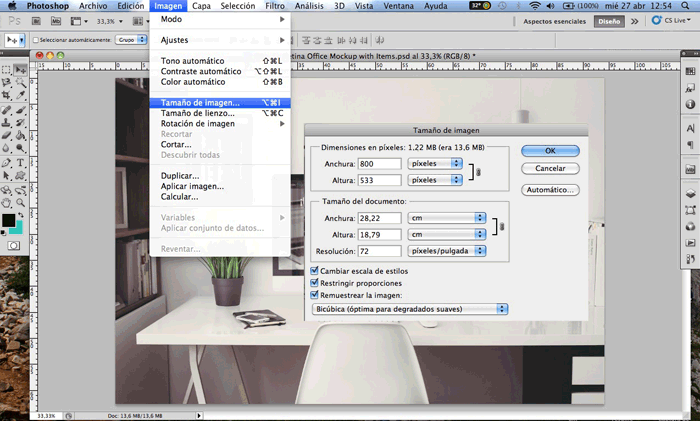
9. Ahora tendrás que preparar la imagen al tamaño que quieras publicarla en tu web, en tu campaña de publicidad, en tu envío de newsletter, etc.
Lo puedes hacer pinchando en imagen → Tamaño de imagen
Se te abrirá una nueva ventana, y aquí podrás modificar el tamaño. Recuerda que para web se recomienda trabajar en píxeles y a 72pp. Si estás un poco perdid@ puedes leer el artículo en el que te explico cómo optimizar las imágenes de tu web.

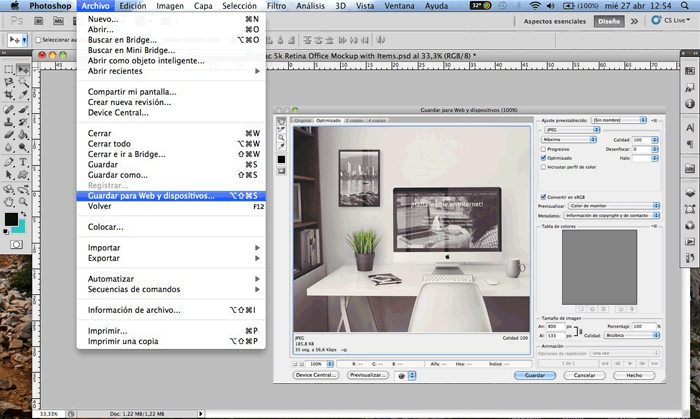
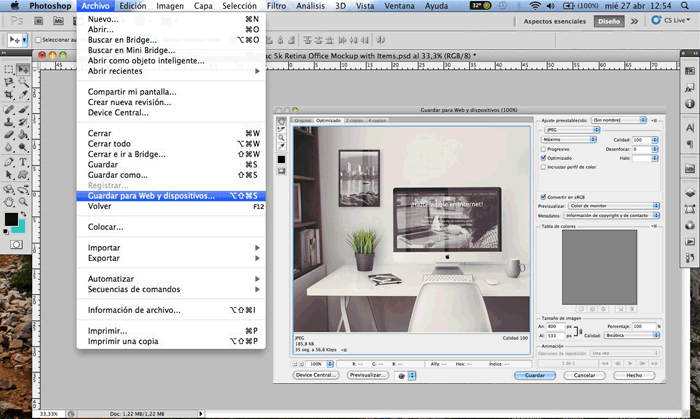
10. Ya está listo para guardar, así que pulsa en Archivo → Guardar para Web y otros dispositivos.
Se te abrirá una nueva ventana donde podrás elegir el formato de imagen así como ver cuánto pesa tu imagen. Elige la ubicación y pulsa en guardar.

Y listo, ya tienes tu mockup preparado para publicar.
¡RECUERDA! Si quieres que tu .PSD quede intacto, cuando cierres Photoshop no guardes los cambios, ya que si lo haces al haber acoplado la imagen no podrás volver a editarla.
¿Dónde puedo encontrar plantillas de mockups en .PSD?
Para terminar comparto contigo algunas webs desde donde podrás descargarte de forma gratuita mockups para tus proyectos:
Otra idea muy buena es pasarte por Pinterest y hacer una búsqueda de lo que necesitas. Muchos de los pines te redirigen a webs desde donde poder descargarte los mockups.
Y aquí se termina el post. Espero que te haya gustado y que te ayude a hacer de tus proyectos algo más profesional. Y ya sabes, si tienes alguna duda o quieres compartir alguna idea, nos vemos en los comentarios 😉
Fuentes de imagen: 1 | 2 | 3 | 4 | 5 | 6
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016




Hola Naiara, interesante herramienta, no la conocía, muchas gracias por compartirla.
Saludos.
Hola Alberto! Sí, lo es. Me alegro de habértela descubierto 😉 Y gracias a ti por comentar. Un abrazo