
Continúo con los tutoriales de DFP Small Business, esta vez para contarte qué son las etiquetas de anuncio así como para explicarte cómo las puedes generar en DFP. Es un paso importantísimo, tanto es así, que si no generas las etiquetas de anuncio y después las incluyes en el código de tu página web, los anuncios de DFP no se servirán en la misma.
Por eso mismo, te recomiendo que leas despacio y con atención, sin perder ningún detalle de todo lo que te cuento para que desde el principio todo funcione a la perfección 😉
¿Qué son y cómo funcionan las etiquetas de anuncio?
Las etiquetas de anuncio son fragmentos de HTML o JavaScript que deberás insertar en el código fuente de tu sitio web, creando una etiqueta de anuncio independiente para cada anuncio que quieras mostrar en tu página web.
Estas etiquetas de anuncio avisan a DFP SM a qué bloque de anuncios concreto pertenecen. Asimismo instan al programa a que envíe un anuncio que coincida tanto con los tamaños establecidos como con los criterios de segmentación. De esta manera, DFP SM selecciona el mejor anuncio para esa etiqueta de anuncio, sirve una impresión, envía dicha etiqueta de anuncio y de esta manera se muestra en la página.
No es necesario que el anuncio coincida con TODOS los criterios de la etiqueta de anuncio para que se publique. Si por ejemplo tienes un anuncio segmentado al bloque de anuncios de primer nivel «Sociedad», pero éste no incluye bloques de anuncios de segundo nivel ni pares clave-valor, igualmente se puede publicar en una etiqueta de anuncio que además del bloque de primer nivel «Sociedad» tenga asignados varios pares clave-valor e incluso un bloque de anuncios de segundo nivel.
Es decir, siempre y cuando los criterios de segmentación de la etiqueta de anuncio coincidan con los criterios de la línea de pedido (como bloque de anuncios, par clave-valor o tamaño del anuncio), el anuncio se publicará.
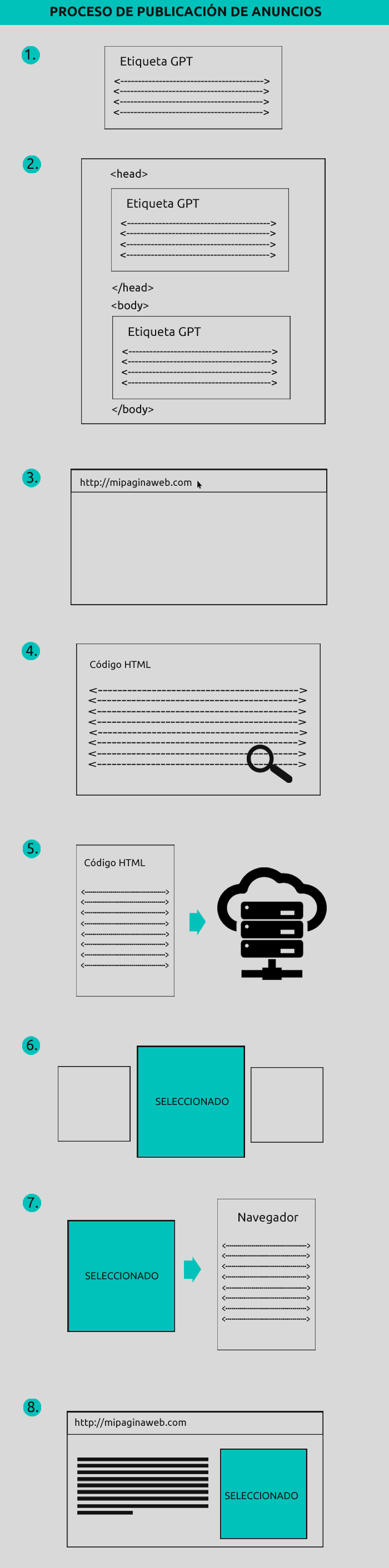
Proceso de publicación de anuncios
Para que lo entiendas mejor vamos a ver paso por paso cómo funciona el proceso de publicación de anuncios:
- Se generan las etiquetas de Google Publisher Tag en DFP.
- Se coloca la etiqueta en la posición correcta de tu página web.
- Tu página recibe la visita de un usuario a través del navegador.
- El navegador lee el código de la página y encuentra las etiquetas que has colocado en la página.
- A través del código el navegador se comunica con DFP para por un lado solicitarle la creatividad correcta, y por otro, para enviarle información sobre el navegador, el sistema operativo, el dispositivo y la ubicación del usuario.
- Una vez que DFP recibe la llamada de la etiqueta, comienza el proceso de selección de anuncios hasta encontrar la mejor opción y devolverla a la página.
- Una vez que DFP selecciona la mejor línea de pedido, escogerá la mejor creatividad de dicha línea de pedido y la enviará al navegador que la haya solicitado.
- A continuación, la creatividad se mostrará en tu página web para que el usuario pueda verla.

¿Cómo se generan las etiquetas de anuncios?
Como ya te he comentado anteriormente las etiquetas de anuncio se pueden generar directamente en DFP, y para ello existen dos vías:
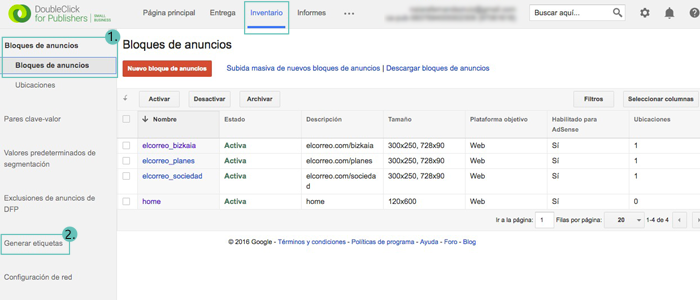
- Inventario → Bloques de anuncios
- Inventario → Generar etiquetas

A continuación te voy a explicar cada una de ellas.
Crear etiquetas de anuncios desde Bloque de anuncios
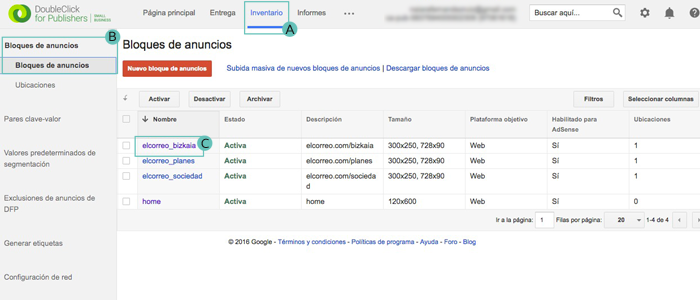
1. Inventario → Bloques de anuncios → Eliges uno de tus bloques de anuncios (en mi ejemplo «elcorreo_bizkaia)

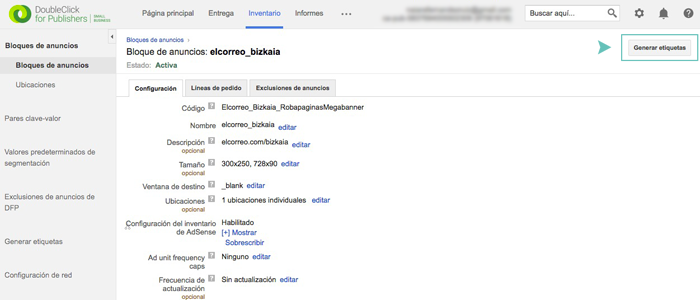
2. Se te abrirá una nueva ventana con toda la información sobre tu bloque de anuncios. En la parte superior derecha hay un botón que pone «Generar etiqueta», pulsa sobre él.

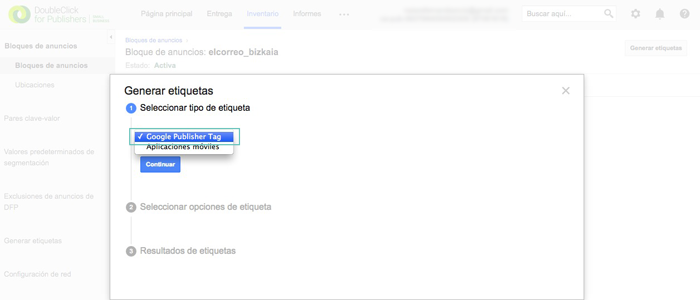
3. Te aparecerá una ventana emergente en la que tendrás que ir completando lo siguiente:
Tipo de etiqueta:
Tienes que elegir la etiqueta «Google Plublisher Tag», que será la válida para tu sitio web. Incluir publicidad en las aplicaciones móviles es mucho más complejo, pero si es un tema que te despierta interés te recomiendo esta lectura.

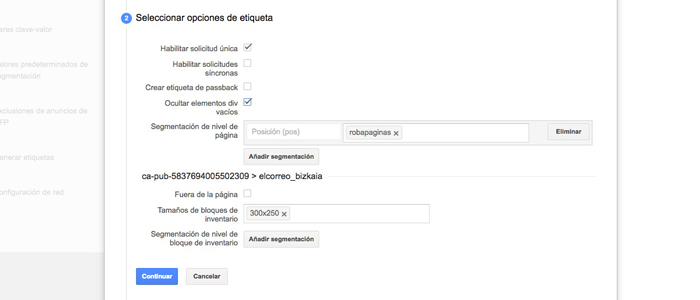
Seleccionar opciones de etiqueta:
- Habilitar solicitud única: Si activas esta opción se llama a todos los anuncios de tu página de una vez en el encabezado de su contenido, en lugar de solicitar cada uno por separado.
- Habilitar solicitudes síncronas: este tipo de solicitud está pensado para anuncios expandibles o intersticiales, y lo que hacen es cargar los anuncios simultáneamente al contenido de la página.
- Crear etiqueta de passback: Se utilizan para publicar anuncios de tu red en otro sitio web. En estos casos, la persona responsable de ese sitio web coordina el tráfico de la etiqueta de passback de GPT y ésta devuelve un anuncio de su propia red de DFP.
- Ocultar elementos div vacíos: Si estás usando el modo asíncrono de GPT y sabes que el espacio publicitario no siempre se llena, puedes indicar al navegador que oculte los elementos div vacíos.
- Segmentación de nivel de página: Puedes añadir atributos personalizados en todos los espacios publicitarios de la página para usar menos código y garantizar que los espacios publicitarios cuentan con los mismos atributos de segmentación.
- Fuera de página: Sólo deberás seleccionarlo si utilizas una creatividad fuera de página.
- Tamaños de bloques de inventarios: Desde aquí seleccionarás los tamaños de anuncios (ten en cuenta que no funciona con las creatividades de fuera de página). Lo bueno de generar la etiqueta desde «Bloque de anuncios» es que si ya tenías los tamaños seleccionados previamente te aparecerán por defecto sin necesidad de volver a seleccionarlos.
- Segmentación de nivel de bloque de inventario: También puedes configurar atributos personalizados en todos los bloques de inventario seleccionados.
En mi ejemplo sólo he dejado marcado «Habilitar solicitud única» y «Ocultar elementos div vacíos», ya que quiero que todos mis anuncios se llamen a la vez y como no cuento con espacios publicitarios suficientes quiero evitar espacios en blanco. Además he seleccionado «pos=robapaginas», ya que quiero crear mi etiqueta de anuncio para anuncios de 300×250 segmentados en esta posición.
Sin embargo, no voy a utilizar expandibles ni interstitials, así que no necesito la «Solicitud síncrona» ni el «Fuera de página». Y tampoco quiero que mis anuncios se publiquen en otro sitio web, así que no necesito crear una «Etiqueta de passback».

Resultados de las etiquetas
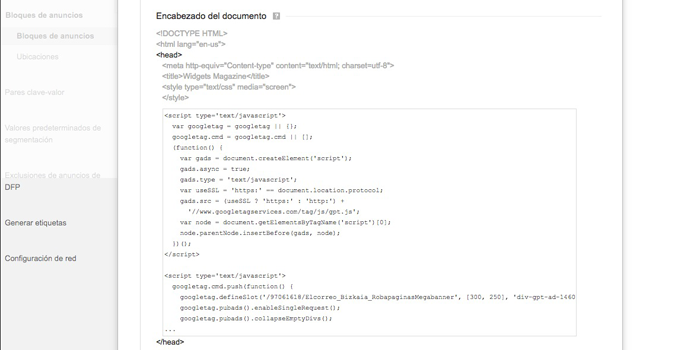
Verás que te aparecen dos códigos diferenciados:
- Encabezado del documento: Lo tienes que copiar y pegar en la cabecera de tu página web.

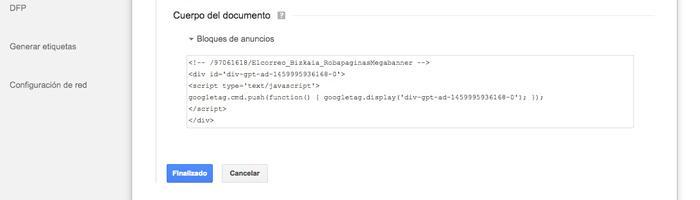
- Cuerpo del documento: Lo tienes que copiar y pegar en el body de tu sitio web.

Una vez copiado y pegado pulsa en «Finalizado».
¿Y ahora qué?
Vuelvo a recordarte que tienes que crear una etiqueta de anuncio independiente para cada anuncio que quieras mostrar en tu página web, con cada anuncio me refiero a cada espacio publicitario.
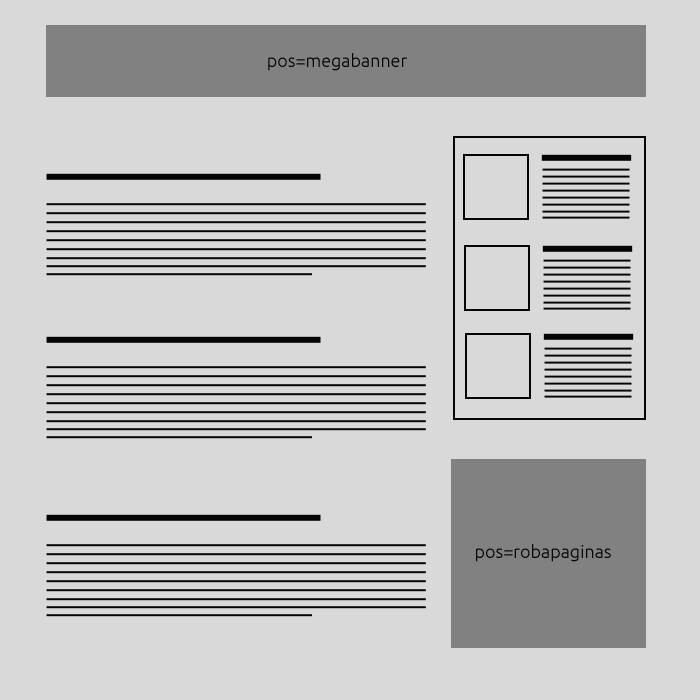
Por ejemplo en mi caso he creado una para la posición de robapáginas, pero si quisiera publicar también una para la posición de megabanner (tal y como ves en la imagen), debería seguir los pasos de nuevo e incluir el nuevo código en mi página web.

Bueno, pues esto es todo amigos. Con todo lo explicado hasta el momento estaría todo listo para empezar a publicar tus anuncios. ¿Siguiente paso? Aprender a subir tus campañas a DFP SM, pero esto lo dejamos para un próximo tutorial.
¿Hay algo que no te ha quedado claro? Escríbeme en los comentarios y lo solucionamos 😉
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016